【CORE KEEPER:ロードマップ更新!】MOD SDKでCore Keeperの可能性が無限大に!Modコミュニティの魅力を紹介!

【CORE KEEPER:ロードマップ更新!】MOD SDKでCore Keeperの可能性が無限大に!Modコミュニティの魅力を紹介!
Core Keeperは、地下の世界を探索し、資源を集め、基地を建設するサンドボックスゲームです。
このゲームは、Modderたちの創造力によってさらに豊かになります。Modderたちは、ゲームに新しい要素や機能を追加したり、既存のものを変更したりすることができます。
Modコミュニティは、Core Keeperの魅力を高めるために欠かせない存在です。
開発チームは、Modコミュニティに対してサポートを提供することを重視しています。
そのために、ModderたちがCore KeeperのModを作成しやすくするためのツールとして、ソフトウェア開発キット(SDK)を用意しました。SDKは、9月初頭にゲームに実装される予定です。
store.steampowered.com
SDKのメリット
Modの作成

SDKは、Core KeeperのゲームエンジンであるUnityと連携しています。Unityのエディターを使って、Modderたちは自由にゲームのコードやアセットを編集したり、新しいものを追加したりすることができます。SDKは、Modderたちが必要な情報やドキュメントを提供します。
Modの配布

SDKは、Steam Workshopとも連携しています。Steam Workshopは、Steamユーザーが自分の作ったModや他の人の作ったModを共有したりダウンロードしたりする場所です。SDKは、Modderたちが自分の作ったModをSteam Workshopにアップロードしたり更新したりすることを簡単にします。
Modのインストール

SDKは、プレイヤーがゲームにModを追加したりインストールしたりすることを容易にします。プレイヤーは、Steam Workshopから気に入ったModを選んでサブスクライブするだけで、ゲーム内でModを有効化したり無効化したりすることができます。
まとめ
SDKは、開発チームが推奨する公式の手法ですが、それだけではありません。開発チームは、クリエイターにあらゆるツールを提供することで、Modサポートを安定化させながらも柔軟性を保つことを目指しています。そのために、SDKはオープンソースであり、Modderたちは自由に改良したり拡張したりすることができます。また、開発チームは、Modderたちからのフィードバックや要望に耳を傾けています。
SDKの実装によって、Core Keeperの可能性は無限大に広がります。Modderたちは自分のアイディアやビジョンを実現することができます。プレイヤーは自分好みのゲーム体験を得ることができます。開発チームはModコミュニティと協力してゲームをより良くすることができます。このソフトウェアがCore KeeperのModの世界へ、さらに多くの探検家たちを導くきっかけになることを願っております。
【メタルギアソリッドマスターコレクション第1弾 10月24日発売記念】メタルギアソリッド1~3のストーリーを振り返ろう。

メタルギアソリッドマスターコレクション第1弾発売記念!メタルギアソリッド1~3のストーリーを振り返ろう
メタルギアソリッドシリーズといえば、敵の視界や聴覚に注意しながら潜入するステルスアクションゲームの代表作です。映画的な演出やボイスオーバー、ムービーシーンなどで、壮大で感動的なストーリーが展開されます。核戦争や遺伝子操作などの現実的な問題や、人間のアイデンティティや運命などの哲学的なテーマを扱っており、プレイヤーに深い感銘を与えます。
youtu.be
この記事では、10月24日に発売されるメタルギアソリッドマスターコレクション第1弾に収録されるメタルギアソリッド1~3のストーリーを、簡単に紹介します。シリーズのファンはもちろん、初めてプレイする人も、この機会にメタルギアソリッドの世界に触れてみてはいかがでしょうか。
メタルギアソリッド
ストーリー

2005年、アラスカのフォックス島でテロ事件が発生します。テロリストは核兵器基地を占拠し、核ミサイル発射を要求します。政府は、伝説の傭兵ビッグボスのクローンであるスパイ、ソリッド・スネークに潜入と阻止を命じます。しかし、そこで彼は驚愕の事実を知ります。テロリストの首領は、自分と同じクローンであるリキッド・スネークです。彼は超人的な能力を持つFOXHOUND部隊と共に、新型のメタルギアと呼ばれる巨大兵器を手に入れていました。さらに、彼は自分の出生の秘密や、政府の陰謀に巻き込まれていくことになります。
セールスポイント

- 3Dグラフィックスやボイスオーバー、ムービーシーンなどで、映画的な演出を施したゲームです。プレイヤーは、まるで映画の主人公になったような感覚でゲームを楽しむことができます。
- ステルスアクションというジャンルを確立しました。プレイヤーは、多彩なアクションやアイテムを使って自由に戦略を立てることができます。敵の行動パターンや反応もリアルであり、プレイヤーは常に緊張感と快感を味わうことができます。
- ストーリーは核戦争や遺伝子操作などの現実的な問題や、人間のアイデンティティや運命などの哲学的なテーマを扱っており、プレイヤーに深い感銘を与えます。特に、主人公と敵対するキャラクターたちとの対話や戦闘は、プレイヤーの心に強く残るものです。
- シリーズの始まりとも言える作品であり、伝説の傭兵ビッグボスのクローンであるソリッド・スネークやリキッド・スネークなどの重要なキャラクターが登場します。プレイヤーは、彼らの成り立ちや関係性を知ることができます。
- シリーズのファンには嬉しい隠し要素や小ネタが満載です。例えば、敵兵士に声をかけたり、カードキーを温めたり冷やしたりするなどの仕掛けがあります。
メタルギアソリッド2
ストーリー

メタルギアソリッド2は、2007年と2009年の二つの時代に分かれており、それぞれ異なる主人公が登場します。前半は、メタルギアソリッド1の主人公であるソリッド・スネークが、ニューヨークのタンカーに潜入し、新型のメタルギアを破壊する任務をこなします。しかし、そこで彼は、自分と同じクローンであるリキッド・スネークの生存や、新たな敵組織の存在を知ります。後半は、新たな主人公である雷電が、ビッグシェルと呼ばれる海上施設に潜入し、テロリストによって拉致された大統領を救出する任務をこなします。しかし、そこで彼は、自分の過去や記憶に関する疑惑や、世界を支配する陰謀に巻き込まれていきます。
セールスポイント

- 前作を超える美麗な3Dグラフィックスとリアルな物理演算により、臨場感あふれるゲーム体験ができます。水や炎、煙などのエフェクトや、敵やオブジェクトとの相互作用などが細かく表現されており、まるで映画の中に入ったような感覚になります。
- 敵の視界や聴覚に注意しながら潜入するステルスアクションは、さらに洗練され、多彩なアクションやアイテムを使って自由に戦略を立てることができます。敵の行動パターンや反応もリアルであり、プレイヤーは常に緊張感と快感を味わうことができます。
- 映画的な演出やボイスオーバー、ムービーシーンなどで、壮大で複雑なストーリーが展開されます。インターネットや情報操作などの現代社会の問題や、自由や真実などの普遍的なテーマを扱っており、プレイヤーに深い感銘を与えます。特に、後半ではプレイヤーの期待を裏切るような展開があり、衝撃的な結末に至ります。
- 二つの時代に分かれており、それぞれ異なる主人公が登場します。前半は、前作の主人公であるソリッド・スネークが活躍し、後半は、新たな主人公である雷電が活躍します。プレイヤーは、二人の視点から物語を体験することになります。この主人公の変更は当時大きな話題となりましたが、それぞれに魅力的なキャラクターであり、ストーリーにも深く関わっています。
- 前作のキャラクターや要素が多数登場し、シリーズのファンには嬉しいサプライズが満載です。また、新たなキャラクターや要素も登場し、シリーズの世界観を広げます。特に、FOXHOUND部隊のメンバーは個性的で魅力的なキャラクターであり、プレイヤーの記憶に残ります。
メタルギアソリッド3
ストーリー

メタルギアソリッド3は、1964年の冷戦時代に起こった事件を描いた作品です。主人公は、伝説の傭兵ビッグボスの若き日の姿であるネイキッド・スネークという名のスパイです。彼は、ソ連領内に潜入し、核兵器を開発している科学者を亡命させる任務を受けます。しかし、そこで彼は、自分の師匠であるザ・ボスがソ連に寝返り、核爆弾を投下したことを知ります。さらに、彼は自分の出生の秘密や、政府の陰謀に巻き込まれていくことになります。
セールスポイント

- 前作とは異なり、ジャングルや山岳などの自然環境での潜入がメインとなり、新たなゲームシステムが導入されました。カモフラージュや食料調達などのサバイバル要素や、傷の治療などの医療要素などがあり、プレイヤーはよりリアルに自然と対峙することになります。
- 敵の視界や聴覚に注意しながら潜入するステルスアクションは、さらに洗練され、多彩なアクションやアイテムを使って自由に戦略を立てることができます。敵の行動パターンや反応もリアルであり、プレイヤーは常に緊張感と快感を味わうことができます。
- 映画的な演出やボイスオーバー、ムービーシーンなどで、壮大で感動的なストーリーが展開されます。冷戦時代の歴史的背景や、愛や裏切りなどの人間的なテーマを扱っており、プレイヤーに深い感銘を与えます。特に、主人公と師匠であるザ・ボスの関係は、シリーズ屈指の名シーンとして語り継がれます。
- シリーズの原点とも言える作品であり、伝説の傭兵ビッグボスの若き日の姿を描きます。彼は、前作の主人公であるソリッド・スネークやリキッド・スネークのクローンであり、シリーズ全体に影響を与える重要なキャラクターです。プレイヤーは、彼の成長と苦悩を体験することになります。
- 前作のキャラクターや要素が多数登場し、シリーズのファンには嬉しいサプライズが満載です。また、新たなキャラクターや要素も登場し、シリーズの世界観を広げます。特に、ザ・ボス率いるコブラ部隊は個性的で魅力的なキャラクターであり、プレイヤーの記憶に残ります。
まとめ
以上がメタルギアソリッド1~3のストーリーとセールスポイントです。メタルギアソリッドマスターコレクション第1弾は、これらの作品を高画質化したものであり、プレイステーション5やXbox Series X/S、Steam、Switchで楽しむことができます。シリーズのファンはもちろん、初めてプレイする人も、この機会にメタルギアソリッドの世界に触れてみてはいかがでしょうか。
【日常に転がる謎を科学的に調査】つるが伸びる植物は支柱の位置をどのように取得しているの?
つるが伸びる植物は支柱の位置をどのように取得しているの?

3度の飯よりモツ鍋が好き!どうも”もつ”です!
自分の趣味として家庭菜園をしており「きゅうり」を育てているんですが、その時「きゅうりってどうやって支柱の場所探して巻き付いてるんやろ?」って思ったので、調査してみました。
単刀直入「つるが伸びる植物は支柱の位置をどのように取得しているの?」
つるの先端は不規則に動きながら伸びていくので、支柱に触れるまではどこにあるかわからないのです。ただ、つるが伸びる植物は、光屈性という性質も持っていて、光の方向に向かって伸びることができます。光屈性は、光を受けた面の細胞が伸長を抑制され、反対側の細胞が伸長することで起こります。つまり、つるは光の方向に向かって伸びることで、支柱に触れる確率を高めていると考えられます。
でも光の方向に支柱があるとは限らないんじゃないですか?
確かに、光の方向に支柱があるとは限りません。しかし、光の方向に伸びることで、つるはより高い位置に達することができます。高い位置にあると、支柱や他の植物に触れる可能性が高くなります。また、高い位置にあると、日光を多く受けて光合成を効率的に行うことができます。つまり、光屈性は、つるが伸びる植物の生存に有利な性質なのです。
つるが支柱に当たった時、どうやってクルクル巻き付いてるの?
つるが伸びる植物は、つるの先端を不規則に動かしながら伸長し、支柱などに触れると、その触れている面の伸びを止め、反対側の面の伸びを増して伸張することで巻きついていく性質を「接触屈性」と呼んでいます。接触屈性は、何かに触れたと感じると発生する屈性的な成長運動で、花粉管や根毛、着生ランの気根などにもみられます。
まとめ
どのようにしてつるが支柱を察知しているの気になっていたので、解決して良かったです。しかし、実は、つるはランダムに動いているわけではなく、まだ科学で解明できていない何かの事象があるのかもしれないですね。
【日常に転がる謎を科学的に調査】工事現場の防音シートって意味あるの?
工事現場の防音シートって意味あるの?

3度の飯よりモツ鍋が好き!どうも”もつ”です!
今日町中を歩いている時に工事現場を見たんですよ。工事現場は防音と書かれたシートで覆われているんです。あれって意味あるん?ということで調査してみました。
単刀直入「工事現場の防音シートって意味あるの?」

かなり役立ちます。工事現場での騒音や粉塵の飛散を抑えるために、防音シートが使用されます。このシートは、素材や厚さ、設置方法によって防音効果が異なりますが、一般的には約10デシベル程度の低減が期待できます。しかし、デシベルは対数スケールであるため、10デシベル低減すると、人間の耳には半分くらいの音に感じられます。つまり、防音シートはかなり役立つと言えます。
工事現場の音は何デシベル?
工事現場での騒音には、法律上の許容範囲があります。例えば、解体工事の場合は85デシベルまでが許容されますが、これは地下鉄の車内の騒音程度です。他の工事については、種類や場所によって異なりますが、一般的には80デシベル前後と考えられています。工事現場での騒音は、周囲の住民や通行人に迷惑をかけるだけでなく、作業者の健康にも悪影響を及ぼす可能性があるため、適切な対策が必要です。
防音シートって何円なの?
防音シートの価格は、厚さ・サイズ・性能によって様々です。一般的には、1枚あたり数千円から数万円の範囲で販売されています。
工事現場に防音シートが無ければどんな事が起こりえるの?
工事現場に防音シートが無ければ、周囲に騒音の影響が及ぶ可能性が高くなります。騒音は、人の健康や生活に悪影響を与えることがあります。例えば、睡眠障害、ストレス、聴力低下などです。防音シートは、防炎加工や耐久性にも優れており、様々な工事現場に適用できます。
まとめ
工事現場の騒音は、近隣住民や作業員にとって大きな負担です。しかし、防音シートを使うことで、その負担を軽減することができます。防音シートは、単なる布ではなく、様々な機能を備えた高性能なシートです。この記事を読んで、防音シートに対する理解や興味が深まったのではないでしょうか?
一家に一枚欲しいですね!!
【日常に転がる謎を科学的に調査】映画とかアニメで出てくる巨人とか巨大なものって、なんでゆっくりに見えるの?
映画とかアニメで出てくる巨人とか巨大なものって、なんでゆっくりに見えるの?

3度の飯よりモツ鍋が好き!どうも”もつ”です!
今日「パプリカ」っていう2006年に公開された映画を見たんですよ。その作中にとあるシーンで、巨人が出てくるんです。その時ふと疑問が浮かびまして、「なんで巨人ってゆっくり動くんやろ?」て思いましてね。このゆっくり動くってのは、本当にゆっくり動いているのか、それとも、ゆっくり動いているように見えているだけなのか。調査してみました!
単刀直入「映画とかアニメで出てくる巨人とか巨大なものって、なんでゆっくりに見えるの?」
映画やアニメで出てくる巨人や巨大なものがゆっくりに見えるのは、ストロボ効果という視覚現象の一種です。
これは、連続的に動いているものが、一定の間隔で切り取られて見えるときに起こります。例えば、映画やアニメは、一秒間に24枚や30枚などの静止画像を連続的に見せることで動いているように見せています。しかし、この静止画像の間隔が、動いているものの周期と同期すると、動きが遅くなったり逆回転したりして見えます。これは、馬車の車輪や飛行機のプロペラなどでもよく見られる現象です。
巨人や巨大なものは、その大きさからして、人間よりも遅い周期で動いています。
例えば、巨人が一歩歩くのにかかる時間は、人間が一歩歩くのにかかる時間よりも長いでしょう。しかし、映画やアニメでは、巨人も人間も同じフレームレートで描かれています。そのため、巨人の動きが静止画像に切り取られるタイミングが、人間の動きと比べてずれてしまいます。これによって、巨人の動きがゆっくりに見えるという錯覚が生じます。
もちろん、これはあくまで映画やアニメで描かれた巨人や巨大なものに限った話です。実際に存在する大きな生物や物体は、その大きさに応じた速さで動いています。例えば、ゾウやキリンは人間よりも大きいですが、走ったり飛んだりするときは速く見えますよね。また、ラジコンカーは小さいですが、速く走っているときは速く見えます。
じゃあなぜ映画やアニメでは、ゆっくり動いているように見えるように描かれているの?
それは、映画やアニメの制作者が、巨人や巨大なものに重量感や存在感を出したいからだと思います。ゆっくり動いているように見えると、その大きさや力が強調されますよね。逆に、速く動いていると、その大きさや力が軽く見えてしまうかもしれません。また、ゆっくり動いていると、観客に緊張感や恐怖感を与える効果もあるでしょう。
もちろん、これはあくまで制作者の意図や表現方法の一つです。速く動いている巨人や巨大なものも、それはそれで迫力があったり面白かったりすると思います。映画やアニメは、現実とは違う空想の世界を描くものですから、制作者の自由な発想で作られています。
じゃあ実際に巨人がいたらどんな速さで動くの?
実際に巨人がいたらどんな速さで動くかは、その巨人の大きさや体力、筋力などによって変わると思います。しかし、一般的には、速さ=距離÷時間という公式を使って計算することができます。
例えば、身長10メートルの巨人が、一歩で5メートル進むとします。そして、一歩歩くのにかかる時間が1秒だとします。このとき、巨人の速さは、
速さ=距離÷時間 = 5 ÷ 1 = 5
つまり、時速18キロメートルです。
逆に、身長10メートルの巨人が、時速18キロメートルで動くとしたら、一歩でどれだけ進むかは、
距離=速さ×時間 = 18 × 1 = 18
つまり、一歩で18メートル進むことになります。
このようにして、巨人の速さや距離を計算することができます。
その巨体でそんなに素早く動けるの?
そんなに大きくても速く動けるかどうかは、巨人の運動能力やエネルギー消費にもよると思います。一般的には、体が大きくなると筋力や持久力が低下する傾向があります。これは、体積と表面積の比率が変わるためです。
体積は、長さの3乗に比例します。例えば、身長が2倍になると、体積は8倍になります。一方、表面積は、長さの2乗に比例します。例えば、身長が2倍になると、表面積は4倍になります。つまり、体が大きくなるほど、体積と表面積の比率は大きくなります。
この比率が大きくなると、筋肉の重さや熱の放散が問題になります。筋肉は、体積に比例して重くなりますが、筋力は表面積に比例して増えます。つまり、体が大きくなるほど、筋肉の重さに対する筋力が減少します。また、熱は表面積から放散されますが、熱量は体積に比例して増えます。つまり、体が大きくなるほど、熱量に対する熱の放散が減少します。
これらのことから、巨人は速く動くことができても、長時間動き続けることは難しいと考えられます。速く動くと筋肉に負担がかかり、熱量も増えます。そのため、エネルギー消費が激しくなり、すぐに疲労や発熱で倒れてしまう可能性があります。
もちろん、これはあくまで現実の生物学的な観点から考えた場合です。巨人の正体や生態についてはまだ謎が多いですし、空想世界では現実とは違う法則や条件があるかもしれません。
じゃあ、巨人を倒すにはどうすれば良いの?
巨人を倒す方法は、主にうなじを切ることです。巨人のうなじには、人間の姿に戻るための核があり、それを破壊すると巨人は死にます。そのため、兵士たちは立体機動装置という特殊な武器を使って、空中から巨人のうなじを狙います。
ただし、うなじを切るのは容易ではありません。巨人は皮膚が硬くて刃物が通りにくいですし、動きも速いです。また、巨人によってはうなじが鎧で覆われていたり、体毛で隠れていたりすることもあります。そんな場合は、他の方法を試す必要があります。
例えば、お尻に剣を刺すという方法があります。これは、巨人のお尻には核と同じような組織があるという仮説に基づいています。お尻に剣を刺すと、巨人は痛みで動けなくなりますし、再生もできません。
また、巨人化するという方法もあります。これは、自分も巨人に変身して戦うという方法です。巨人化するには、指輪や爪などで自分の手首を傷つけて血を流す必要があります。そして、戦闘意欲や目的意識を持っていれば、自分の思い通りの巨人に変身できます。
この方法は、普通の兵士ではできません。巨人化できるのは、特殊な血筋や遺伝子を持つ者だけです。また、巨人化すると自分の意思や記憶を失う危険性もあります。しかし、巨人化した者同士で戦えば、通常の巨人よりも有利になることは間違いありません。
あれ?進撃の巨人じゃない?
まとめ
「映画とかアニメで出てくる巨人とか巨大なものって、なんでゆっくりに見えるの?」について今回は書きました。長年、自分が思っていた謎が解消されてスッキリしました。実際に巨人がいたらヤバそうだな。
ちょっと今からユニバの10万円する立体機動装置買ってきます。
【日常に転がる謎を科学的に調査】幽霊が見える人と見えない人の違いは?
幽霊が見える人と見えない人の違いは?

3度の飯よりモツ鍋が好き!どうも”もつ”です!
今回は、幽霊が見える人と見えない人の違いについて調べてみました。
単刀直入「幽霊が見える人と見えない人の違いは?」
心霊現象に関する科学的な研究は、幽霊が存在するかどうかについての結論を出すことはできていません。しかし、幽霊が見える人と見えない人の違いについては、いくつかの仮説があります。
1. 脳の構造や機能の違い

幽霊が見える人と見えない人の脳の構造や機能に違いがある可能性があります。幽霊が見える人は、視覚や空間認識に関連する脳の領域がより活発に機能している可能性があります。しかし、この仮説はまだ科学的に確認されていません。
2. 遺伝的な要因

一部の研究によると、幽霊が見える人と見えない人の違いには、遺伝的な要因が関与している可能性があります。しかし、この仮説もまだ確認されていません。
3. 経験や信念の違い
![「夜の公園でパンダ遊具で楽しむ髪の長い女性 | フリー素材のぱくたそ」の写真[モデル:緋真煉]](https://www.pakutaso.com/shared/img/thumb/kazukihiro512053_TP_V.jpg)
幽霊が見える人と見えない人の違いには、個人の経験や信念が関与している可能性があります。幽霊が見える人は、幽霊が実際に存在すると信じていたり、幽霊に関する経験を積んでいる可能性があります。一方、幽霊について信じていない人や、幽霊に関する経験が少ない人は、幽霊を見ることができないかもしれません。
単刀直入「まとめ」
以上のように、幽霊が見える人と見えない人の違いについては、まだ科学的に確認されているわけではありません。しかし、脳の構造や機能、遺伝的な要因、経験や信念などが関与している可能性があるとされています。
幽霊が見えた方が良いのか、見えないほうが良いのか
![「抜け毛の怨霊 | フリー素材のぱくたそ」の写真[モデル:緋真煉]](https://www.pakutaso.com/shared/img/thumb/kazukihiro512048_TP_V.jpg)
見えるか見えないかは、その人の個人的な経験によって変わります。幽霊が見えると信じる人々にとっては、幽霊を見ることは重要な体験であり、幸せや平和をもたらす可能性があります。
一方で、幽霊を見たくないと願う人々にとっては、幽霊が現れないことが安心感をもたらし、ストレスを軽減することができます。
「見えた方が良いのか、見えない方が良いのか」という問いについて、科学的に信憑性のある回答はありません。ただし、個人的な経験によりますので、自分がどちらを望むかは自分で判断する必要があります。
最後に、心霊現象は科学的に説明されていないため、幽霊が存在するかどうかを確認するために科学的な証拠はありません。幽霊を信じるかどうかは、個人的な信念や文化的背景によって異なります。
まとめ
幽霊が見える人と見えない人の違いについては、科学的に確かな答えはまだ出ていません。しかし、研究者たちはいくつかの仮説を立てており、その一つが「幽霊が見える人は、脳の解釈が異なる可能性がある」というものです。つまり、幽霊が見える人は、視覚情報を処理する脳の領域が活発に働くため、幽霊のような視覚的な刺激を受け取りやすくなっているということです。また、幽霊を信じる文化的背景や、自己暗示による影響も考えられます。ただし、これらの仮説はまだ研究段階であり、今後の研究によってさらに詳細な理解が得られることが期待されています。
関連記事👇
【日常に転がる謎を科学的に調査】目に水が入っても痛くない人と痛くなる人がいるのはなぜ?
目に水が入っても痛くない人と痛くなる人がいるのはなぜ?

どうも”もつ”です!
お風呂に入ってる時にふと疑問に思ったんですよね。
「自分は水の中で目を開けられへんけど、開けれる人いるよな。なんでなんやろ?」と。これは調べてみるっきゃねぇッ!!
ということで調べてみました。
単刀直入「目に水が入っても痛くない人と痛くなる人がいるのはなぜ?」

目に水が入っても痛くない人と、水が入っただけで「ツーン」と痛みを感じる人。その差は一体何なのでしょうか?
実は、目の表面には痛みのセンサーが存在しており、それらの感度には個人差があると考えられています。
この痛みのセンサーは、TRPチャネルというタンパク質の一種で、温度や圧力、化学物質などに反応して神経細胞に信号を送ります。特に、痛みに関係するTRPV1とTRPA1というセンサーは、水が入ったときに「ツーン」や「ピリピリ」という刺激を感じさせます。
しかし、このTRPV1とTRPA1のセンサーは、人によって発現量や感度が異なるため、目に水が入っても痛くない人は、センサーの発現量が少なかったり、感度が低かったりする可能性があります。一方、痛くなる人は、センサーの発現量が多かったり、感度が高かったりする可能性があります。

また、目に水が入って痛くなるのは、単にセンサーの感度だけが原因ではありません。目の乾燥やアレルギーなどで角膜に傷や炎症がある場合、水が傷口に触れて刺激を与えるために痛みを感じることがあります。そのため、目の痛みや充血などの症状がある場合は、眼科で診察を受けることがおすすめです。
目に水が入っても痛くないようにするにはどうすればいい?
![「頭痛がひどくて目眩がする | フリー素材のぱくたそ」の写真[モデル:大川竜弥]](https://www.pakutaso.com/shared/img/thumb/ookawa_MKT4765-11750_TP_V.jpg)
目に水が入ったら、痛い思いをしないためには、目をつぶることが一番の方法です。しかし、万が一目に異物が入ってしまった場合は、まずは目を洗うことが大切です。
洗い方は、流水で洗い流すか、水を張った洗面器に目をつける方法があります。洗い流す場合は、水を優しく目の上から流し、10分程度ていねいに洗ってください。洗面器につける場合は、洗面器に水を張り、顔を傾けて目をつけます。そっと目を開けて、水の中で目を動かしてみましょう。
ただし、注意しなければならないのは、目を傷つける恐れがあることです。激しく擦ったり、力を入れて洗ったりすると、目を傷つけたり、異物を深く埋め込んでしまうことがあります。そのため、優しく洗い、擦らないように注意しましょう。
![「不合格サインを出す女性講師 | フリー素材のぱくたそ」の写真[モデル:SAKI]](https://www.pakutaso.com/shared/img/thumb/sakiphotoPAR537791271_TP_V.jpg)
目に水が入ったとき、恐怖心や焦りでパニックになってしまうこともありますが、冷静に対処することが大事です。手際よく、優しく目を洗って、すぐに快復することを願っています。
よくゴーグルを着けていても水が入ってくることがあるけど、あれなんで?
![「度付きのゴーグルでビーチの水着ギャルを凝視する男性 | フリー素材のぱくたそ」の写真[モデル:大川竜弥]](https://www.pakutaso.com/shared/img/thumb/MIMIYAKO85_suicyugogle20140726_TP_V.jpg)
水泳や水中スポーツを楽しむ上で、ゴーグルは欠かせません。しかし、ゴーグルに水が入ってしまうと、スポーツの楽しさを半減してしまいます。そんなときは、原因をしっかりと把握して、正しい解決策を見つけましょう。
ゴーグルに水が入ってしまう原因は、鼻ベルトが合っていない、ゴムの長さが合っていない、レンズの吸盤が外れていることが挙げられます。これらは正しい装着方法を守っていても起こりうる問題です。
特に、ゴムがゆるい場合は、正しい装着方法をしていても水が入ってしまうことがあります。そのため、ゴムの長さを調整することが大切です。自分に合ったゴムの長さを選び、しっかりと調整しましょう。
![「スイマーよ! | フリー素材のぱくたそ」の写真[モデル:大川竜弥]](https://www.pakutaso.com/shared/img/thumb/MIYAKO0I9A0148_TP_V.jpg)
また、レンズの吸盤が外れている場合も、水が入ってしまう原因となります。レンズの吸盤をしっかりと押し付けて、密閉性を確保することが必要です。
水中スポーツを楽しむためには、ゴーグルの装着方法をしっかりと把握し、適切に調整することが大切です。正しい方法で装着すれば、水の侵入を防ぎ、スポーツを存分に楽しむことができます。
まとめ
今回は「目に水が入っても痛くない人と痛くなる人がいるのはなぜ?」についてまとめてみました。だいぶ薄い記事になってしまいすいません。
結構気になってたので結果が得られて嬉しいです。
【日常に転がる謎を科学的に調査】雨の日の匂いの正体とは?
雨の日の匂いの正体とは?

どうも”もつ”です!
今回は雨が降る日の雨の匂いの正体とは何なのか気になったので調べてみました。
是非ご覧ください。
単刀直入「雨の日の匂いの正体とは?」

雨が降る日の匂いの正体とは、ペトリコールと呼ばれ、植物が放出した油が湿度の上昇で鉄分と反応して発生する物質です。ペトリコールはギリシャ語で「石のエッセンス」という意味があります。雨粒が地面や植物に当たると、ペトリコールを含んだ気泡が空気中に放出され、私たちの鼻に届きます。この匂いは雨が降る前や降り始めに強く感じられますが、雨が本格化すると流されてしまいます。ペトリコールは植物の多い場所でより感じやすく、雨を予感させる匂いとして親しまれています。
ペトリコールの効果にはどんなものがあるの?
プルースト効果
ペトリコールは過去の記憶や感情を呼び起こすことがあります。これはプルースト効果と呼ばれる現象で、嗅覚が感情や本能を支配する大脳辺緑系に直接届くためです。
健康効果
ペトリコールによるプルースト効果は、脳の一部を活性化し、炎症をおこす体内物質を減少させることが示されています。これは健康状態の改善や認知症の予防にもつながります。
リラックス効果
ペトリコールは自然を感じさせる香りとしてリラックスに役立つと考えられています。特に雨上がりの清々しい空気や新鮮な水分が心地よく感じられます。
じゃあ、雨上がりの匂いの正体とは?

雨上がりの匂いとは、ゲオスミンという物質の匂いです。ゲオスミンは土中のバクテリアなどによって作られる有機化合物で、カビ臭いような匂いがします。雨水によってゲオスミンが拡散され、雨水が蒸発すると匂いが強くなります。ゲオスミンはギリシャ語で「大地の匂い」という意味があります。雨上がりの匂いは自然の営みを感じさせる匂いとして親しまれています。
ゲオスミンの効果にはどんなものがあるの?
抗菌作用
ゲオスミンは土中のバクテリアが作る物質で、カビや細菌の増殖を抑える効果があります。
抗癌作用
ゲオスミンは癌細胞の増殖を阻害し、アポトーシス(細胞死)を誘導することが動物実験で示されています 。
血管保護作用
ゲオスミンと似た構造を持つジオスミンという物質は、柑橘類に含まれており、静脈の弾力性や血流を改善する効果があります2 。ジオスミンは慢性静脈不全や痔などに用いられる薬剤です。
リラックス効果
ゲオスミンは雨上がりの匂いとして自然を感じさせる効果があり、心身のリラックスに役立つと考えられています。
ゲオスミンに副作用とかはあるの?

ゲオスミン自体には副作用は報告されていないようですが、ゲオスミンと似た構造を持つジオスミンという物質は、血管保護作用がある薬剤として用いられることがあります 。ジオスミンには、消化器系の不快感や頭痛などの軽度な副作用があることが知られています 。また、ジオスミンは抗凝固薬や抗血小板薬との相互作用がある可能性があります 。ゲオスミンを摂取する際には、ジオスミンと同様の注意が必要かもしれません。
なぜ、ゲオスミンやペトリコールの匂いは人間にとって心地よく感じるの?
![「雨が止んだか確かめる女性 | フリー素材のぱくたそ」の写真[モデル:たけべともこ]](https://www.pakutaso.com/shared/img/thumb/takebe_MKT1975-1477_TP_V.jpg)
本能的な反応
ゲオスミンやペトリコールは、水や植物が豊富な場所を示すサインとして、人間の本能に訴える可能性があります。水は生命の源であり、植物は食料や薬として利用できるため、人間はこれらの匂いに惹かれるのかもしれません。
プルースト効果
ゲオスミンやペトリコールは、過去の記憶や感情を呼び起こすことがあります。これはプルースト効果と呼ばれる現象で、嗅覚が感情や本能を支配する大脳辺緑系に直接届くためです。雨の日に楽しかった経験や幸せな思い出がある人は、これらの匂いを好む傾向にあるかもしれません。
健康効果
ゲオスミンやペトリコールによるプルースト効果は、脳の一部を活性化し、炎症をおこす体内物質を減少させることが示されています。これは健康状態の改善や認知症の予防にもつながります。また、雨によって空気中の花粉やほこりが洗い流されることで、アレルギー症状が軽減されることもあります。
リラックス効果
ゲオスミンやペトリコールは自然を感じさせる香りとしてリラックスに役立つと考えられています。特に雨上がりの清々しい空気や新鮮な水分が心地よく感じられます。また、雨音や雷鳴などの自然音は、ストレスを和らげる効果があると言われています。
ゲオスミンやペトリコールの匂いが苦手な人はどうすればいいの?

雨の日は窓を閉めて、空気清浄機や芳香剤などで室内の空気を改善する。
雨の日は自分の好きな香りのキャンドルやアロマオイルなどを使ってリラックスする。
雨の日は雨具や傘をしっかり使って、雨に濡れないようにする。
雨の日は自分の好きな音楽や映画などで気分を紛らわせる。
雨の日は雨に関係しない話題で友人や家族と会話する。
まとめ
雨の日に感じる匂いは、なぜするのでしょうか。この不思議な現象には、科学的な解明があります。雨の匂いは、ペトリコール、ゲオスミン、オゾンという3つの成分が主な原因です。
ペトリコールは、雨が降り始めに感じる石や植物のような匂いで、地中の油が雨粒によって空気中に拡散することで発生します。
ゲオスミンは、雨上がりに感じる土やカビのような匂いで、土中のバクテリアが作り出す有機化合物です。オゾンは、雨が降る前に感じる酸素系漂白剤のような匂いで、雷や紫外線によって酸素分子が分解されて発生します。
これらの匂いは、人間の本能や記憶や感情に訴えかける効果があり、好き嫌いが分かれることもあります。雨の匂いは、自然界の営みを感じさせてくれる魅力的な香りです。その語源となった『石のエッセンス』や『大地の匂い』という言葉も美しいですね。
ジメジメした梅雨どきも、雨の匂いを楽しめば違って見えるかもしれません。
👇関連記事
【日常に転がる謎を科学的に調査】雨の日の地面に出てくるワカメみたいなの何?
雨の日の地面に出てくるワカメみたいなの何?

どうも”もつ”です!今回は雨の日の地面に出てくる謎のワカメみたいな物体を調査してみました。
単刀直入「雨の日の地面に出てくるワカメみたいなの何?」
雨の日の地面に出てくるワカメみたいなのは、イシクラゲという藻です。イシクラゲは乾燥しているときは小さな黒い塊になりますが、水分を含むとプルプルした緑色の塊になります。
あれって食べれるの?

イシクラゲは毒はなく、食べることができます。スープや天ぷら、つくだ煮、酢の物、みそ汁などにして食べられます。日本では滋賀県の姉川地域で郷土料理としてソバに練り込まれたり、懐石料理に使われたりすることもあります。イシクラゲは栄養価が高く、スーパーフードとも呼ばれています。
栄養価はあるの?
イシクラゲの栄養価は高く、タンパク質や鉄分、ビタミンAやB12などが豊富に含まれています。特にタンパク質の含有量は乾燥品で約30%にもなります。また、細胞外多糖は新しい食物繊維になりうるとも言われています。
収穫できるの?

イシクラゲを収穫する方法は、乾燥しているときに手で摘み取るのが簡単です。水分を含んでいるときはヌメリが出て収穫しにくいので、スコップなどを使ってください。収穫したイシクラゲは、土や砂などの汚れをよく洗い落とし、さっと熱湯にくぐらせてから食べましょう。
美味しく食べる方法は?
イシクラゲの美味しい食べ方はいろいろありますが、代表的なものはスープ、混ぜご飯、天ぷら、炒め物、つくだ煮、酢の物、みそ汁などです。イシクラゲは海藻ではないので塩気はなく、味付けを工夫して楽しめます。例えば、スープやみそ汁に入れるとアオサのように食べられます。ご飯に入れて炊くとわかめご飯のようになります。天ぷらにするとカリカリとした食感が楽しめます。
駆除できるの?

イシクラゲを駆除する方法はいくつかありますが、ここでは熱湯をかける方法と専用駆除剤を使う方法を紹介します。
【熱湯をかける方法】
イシクラゲは高温に弱く、100度以上の熱湯をかけると死滅します。
熱湯はやかんやポットなどで沸かし、イシクラゲにまんべんなくかけます。
ただし、熱湯は植物や土にも影響を与える可能性があるので、注意してください。
【専用駆除剤を使う方法】
イシクラゲ駆除には専用駆除剤「コケそうじ」がオススメです3。
コケそうじは水で希釈してスプレーボトルやじょうろでイシクラゲに散布します。
コケそうじはイシクラゲだけでなく、苔やコケも駆除できます。
まとめ
雨の日に地面に出てくるワカメみたいなものは、イシクラゲという藻類でした。イシクラゲは水分を含むとプルプルした塊になり、乾燥すると小さな黒い塊になります。イシクラゲは水はけが悪くてアルカリ性で栄養が少ない土壌に発生しやすく、繁殖力が強いため駆除が難しいです。イシクラゲを駆除する方法としては、熱湯をかける方法や専用駆除剤を使う方法があります。見た目や触感が気持ち悪いいですが、イシクラゲは栄養価が高く、味もそこまで悪くはないので、機会があれば食べてみてくださいね。
👇関連記事
【日常に転がる謎を科学的に調査】カマキリが猫に勝てる可能性はあるのか?
カマキリが猫に勝てる可能性はあるのか?

どうも”もつ”やで!
最近Twitterで、猫に対してカマキリが威嚇している動画が流れてきたんですけどその時ふと疑問が浮かびまして、「カマキリがもし本気で猫と戦ったら勝てるのか」というのを今回の記事では取り上げていこうと思います。
単刀直入「カマキリが猫に勝てる可能性はあるのか?」

カマキリが猫に勝てる可能性は、非常に低いと思います。カマキリは前脚の鎌で獲物を捕らえますが、猫は体が大きくて素早くて爪と牙があります。カマキリは猫に対抗するのは難しいでしょう。
では、どうすれば勝てるのか?
蝶のように舞、鉢のように刺す

カマキリは猫よりも視野が広く、頭部を自在に動かせます。 そのため、猫の動きをよく見て、タイミングを見計らって前脚の鎌で猫の目や鼻を攻撃することで、猫を威嚇したり傷つけたりすることができるかもしれません。
自分を大きく見せる

カマキリは翅を広げて威嚇することができます。 翅には目玉模様や鮮やかな色彩がある種類もいます。 そのため、翅を広げて猫に見せることで、猫を驚かせたり怖がらせたりすることができるかもしれません。
天然のギリースーツ

カマキリは体色や形態で周囲の環境に擬態することができます。 そのため、猫に気づかれないように隠れたり逃げたりすることができるかもしれません。また、猫に背後から忍び寄って不意打ちすることもできるかもしれません。
カマキリが猫に勝てる可能性をパーセンテージで表すと何パーセント?

カマキリが猫に勝てる可能性をパーセンテージで表すと、おそらく0.01%以下だと思います。カマキリは猫に比べて体が小さくて弱くて遅くて、猫の攻撃に耐えることができません。カマキリが猫に勝つことができるのは、猫がカマキリに興味を示さないか、カマキリが猫に気づかれないか、カマキリが奇跡的に猫の目や鼻を傷つけるか、のどれかの場合だけだと思います。それ以外の場合は、カマキリは猫に食べられたり遊ばれたりすることになるでしょう。
カマキリはなぜ自分よりも大きい相手に威嚇するの?

カマキリは自分よりも大きい相手に威嚇するのは、自分の身を守るためです。カマキリは他の小動物を捕食する肉食性の昆虫ですが、同時に他の動物に捕食される被食者でもあります。そのため、外敵を察知したときや、身の危険を感じたときには、威嚇ポーズをとって相手を怖がらせたり、攻撃したりします。
カマキリの威嚇ポーズは、前脚を大きく振り上げて半分立ち上がるようなポーズで、前脚にある鎌と棘が目立ちます。また、翅を広げて目玉模様や鮮やかな色彩を見せることもあります。これらのポーズは、カマキリが自分よりも大きくて強い相手に対しても、恐れずに挑む姿勢を示すものです。
カマキリは人間に対しても威嚇ポーズをとることがあります。人間がカマキリに近づいたり、触ったりしたときに、カマキリが怒ったり怖がったりすると、威嚇ポーズをとって人間を追い払おうとします。しかし、カマキリは人間に対して積極的に攻撃することはほとんどありません。人間がカマキリを刺激しなければ、カマキリも落ち着いて元の姿勢に戻ります。
カマキリは威嚇ポーズをとることで自分の生存を守ろうとする昆虫ですが、同時にストレスに弱い生き物でもあります。カマキリが威嚇ポーズをとっているときは、できるだけそっとしておいてあげましょう。
まとめ

カマキリは前脚の鎌や翅の色彩などで猫を威嚇したり攻撃したりすることができますが、猫は体が大きくて素早くて爪と牙があります。カマキリは猫に対抗するのは難しいでしょう。カマキリが猫に勝つことができるのは、猫がカマキリに興味を示さないか、カマキリが猫に気づかれないか、カマキリが奇跡的に猫の目や鼻を傷つけるか、のどれかの場合だけだと思います。それ以外の場合は、カマキリは猫に食べられたり遊ばれたりすることになるでしょう。
この記事を読んで、私はカマキリの生態や行動に興味を持ちました。カマキリは自分よりも小さな昆虫や小動物を捕食する肉食性の昆虫ですが、同時に他の動物に捕食される被食者でもあります。そのため、外敵を察知したときや、身の危険を感じたときには、威嚇ポーズをとって相手を怖がらせたり、攻撃したりします。しかし、カマキリは人間に対して積極的に攻撃することはほとんどありません。人間がカマキリを刺激しなければ、カマキリも落ち着いて元の姿勢に戻ります。カマキリは威嚇ポーズをとることで自分の生存を守ろうとする昆虫ですが、同時にストレスに弱い生き物でもあります。カマキリが威嚇ポーズをとっているときは、できるだけそっとしておいてあげましょう。
この記事では、カマキリが猫に勝てる可能性を科学的に調査しましたが、結論としては、カマキリが猫に勝てる可能性は非常に低いということがわかりました。カマキリは自分の身を守るために威嚇ポーズをとることがありますが、それは猫に対しても有効なのでしょうか。カマキリは猫に対してどのような感情を持っているのでしょうか。カマキリと猫の関係について、もっと知りたいと思いました。カマキリは不思議で魅力的な昆虫ですね。
👇【日常に転がる謎を科学的に調査】の記事はこちら
【日常に転がる謎を科学的に調査】水がぬるくなると味が変わるのはなぜ?
水がぬるくなると味が変わるのはなぜ?

どうも”もつ”です!日常に様々な謎…気になりますよね?ということで、
今回は【日常に転がる謎調査】ということで、「水がぬるくなると味が変わるのはなぜか。」調査してみました。
単刀直入「水がぬるくなるとなぜ味が変わるの?」

水がぬるくなると味が変わるのは、水に含まれるミネラルや水素イオンなどの成分の影響です。水には、カルシウムやマグネシウムなどのミネラル分が含まれており、その量によって水の「硬度」が決まります。
硬度の高い水は硬水、硬度の低い水は軟水と呼ばれます。一般に、軟水はクセが少なくまろやかな口当たりで、硬水は苦味やヌルヌル感があります。
また、水に含まれる水素イオンの多さによって水の「pH」が決まります。pHが低ければ酸性、高ければアルカリ性となります。酸性の水は酸っぱく、アルカリ性の水は苦味があります。さらに、温度によっても味覚は変化します。例えば、甘さは冷たい温度では感じにくく、体温ほどの温かさだと強く感じます。
つまり、水がぬるくなると、その中に含まれるミネラルや水素イオンなどの成分が味覚に影響しやすくなるため、味が変わると感じるのです。
じゃあ水以外でも温度で味が変わるものはあるの?

甘味:体温近くが一番感じやすく、冷たすぎると感じにくくなります。アイスクリームや缶コーヒーは冷たくても甘さを感じられるように、かなり強い甘みをつけてあることが多いです。
酸味:温度に関係なく感じられますが、温めすぎると酸が蒸発して鼻の粘膜を刺激します。夏場には酸っぱい食べ物に含まれるクエン酸が熱中症予防や食中毒予防に効果があります。
辛味:酸味と同様に温度に関係なく感じられますが、辛み成分も熱いと蒸発してむせるような刺激になります。辛味は舌で痛覚として認知されるほど刺激的です。
苦味:熱いと柔らかく感じられ、冷たいと強く感じられます。冷めたコーヒーは苦く感じるのはこのためです。
塩味:熱いとマイルドに感じられ、冷めると強く感じられます。味噌汁が冷めるとしょっぱく感じるのはこのためです。
温度で味が変わりやすいのは甘味・旨味・苦味の3種類、変わりにくいのは塩味・酸味の2種類です。 また、季節によっても味覚は変わります。
水を長時間放置した後に飲むときゅうりの味がするのはなぜ?

水を長時間放置した後に飲むときゅうりの味がするのは、水に含まれる微量なミネラルや空気中の成分が反応して、きゅうりにも含まれる化合物が生成されるからだと考えられます。
きゅうりの味は、主に キュクロペプチド という苦味成分と ピラジン という香り成分によって決まります。水にはカルシウムやマグネシウムなどのミネラルが微量に溶けていますが、これらが空気中の酸素や二酸化炭素と反応して、キュクロペプチドやピラジンに似た化合物を生成する可能性があります。
また、水を入れた容器や水道管にも金属やプラスチックなどの成分が含まれており、これらも水と反応してきゅうりの味に影響するかもしれません。
水を長時間放置すると、水の味や香りが変わることがありますが、それ自体は健康に害はありません。ただし、水に雑菌が繁殖する可能性もあるので、飲む前に沸騰させるか、冷蔵庫で保存することをおすすめします。
水道水とミネラルウォーターでは味が違うの?

水道水とミネラルウォーターでは味が違います。その理由は、水に含まれる ミネラル成分の種類やバランス によって決まります。
水道水は、原水を浄水場で処理して塩素消毒されたものなので、 塩素の味や臭い を感じることがあります。また、水道管や貯水槽の状態によっては、 錆びの味や臭い を感じることもあります。
ミネラルウォーターは、特定の水源から採取された地下水を原水としています。そのままでも飲めるレベルの清潔な水なので、塩素や錆びの味や臭いはありません。しかし、地下水には カルシウムやマグネシウム などのミネラルが溶け込んでおり、これらが水の 硬度 を決めます。
硬度とは、水に含まれるカルシウムやマグネシウムなどの金属イオンの総量を表す指標です。硬度が高いほど、金属イオンが多く含まれていることを意味します。硬度が高い水を 硬水 、低い水を 軟水 と呼びます。
硬度によっても水の味は変わります。一般的には、硬度が高い硬水は コクや旨み があると感じられますが、苦みや渋みも強くなります。逆に硬度が低い軟水は さっぱりとした味 になりますが、甘みや酸味も強くなります。
日本の水道水はほとんどが軟水ですが、ミネラルウォーターは硬度によってさまざまな種類があります。例えば、フランス産のエビアンは硬度が高くてコクのある硬水ですが、イタリア産のアクアパンナは硬度が低くてさっぱりした軟水です。
自分の好みに合わせて、ミネラルウォーターを選ぶことができますよ。
まとめ
この記事では、水がぬるくなると味が変わる理由を科学的に解説しています。その要因として、水に含まれるミネラル成分の種類やバランス、特に硬度が大きく関係していることがわかりました。私たちは普段何気なく飲んでいる水ですが、実は奥深い物質であり、その性質や役割を知ることで、より美味しく健康的に飲むことができます。また、ミネラルウォーターは自分の好みや用途に応じて選ぶことで、料理や飲み物の味を引き出すこともできます。これからも日常に転がる謎を科学的に調査していきます。
【Steamで買えるガチでオススメのインディーズゲームシリーズ】:満月の夜
【Steamで買えるガチでオススメのインディーズゲーム】:満月の夜

どうも”もつ”です!皆さんインディーズゲームは好きですか?
そして、皆さんはインディーズゲームを遊びたい時どうしていますか?
Steamで探したり、インターネットサーフィンをして探しますよね?
しかし、中々お目当てのゲームにありつけないんじゃないでしょうか?
「Steam オススメのインディーズゲーム」と検索しても、出てくるのはありきたりなよく見る大手のゲームだったり、有名なゲームばかり…。
そんなあなたに朗報です!
今回は【Steamで買えるガチでオススメのインディーズゲームシリーズ】ということで、「満月の夜」というゲームをご紹介していきたいと思います。
本気で面白い、しかし、あまり知られていない。そんなゲームをご紹介します!
前説はここまでにして、「満月の夜」の面白さについてご紹介していきたいと思います!では、よろしくお願いします!
個人的な評価指数:★ 10/10 点
満月の夜を大雑把にご紹介
ジャンル
いろんな効果のついたカードを収集、強化して、冒険を進めていく“デッキビルド系”カードゲームです。
値段
無料 DLCあり
評価
最近のレビュー:非常に好評
全てのレビュー:非常に好評
ハード
Iphone、Android、PC
リリース日
2019年7月26日
開発元
Giant Games
パブリッシャー
Giant Games
ストーリー

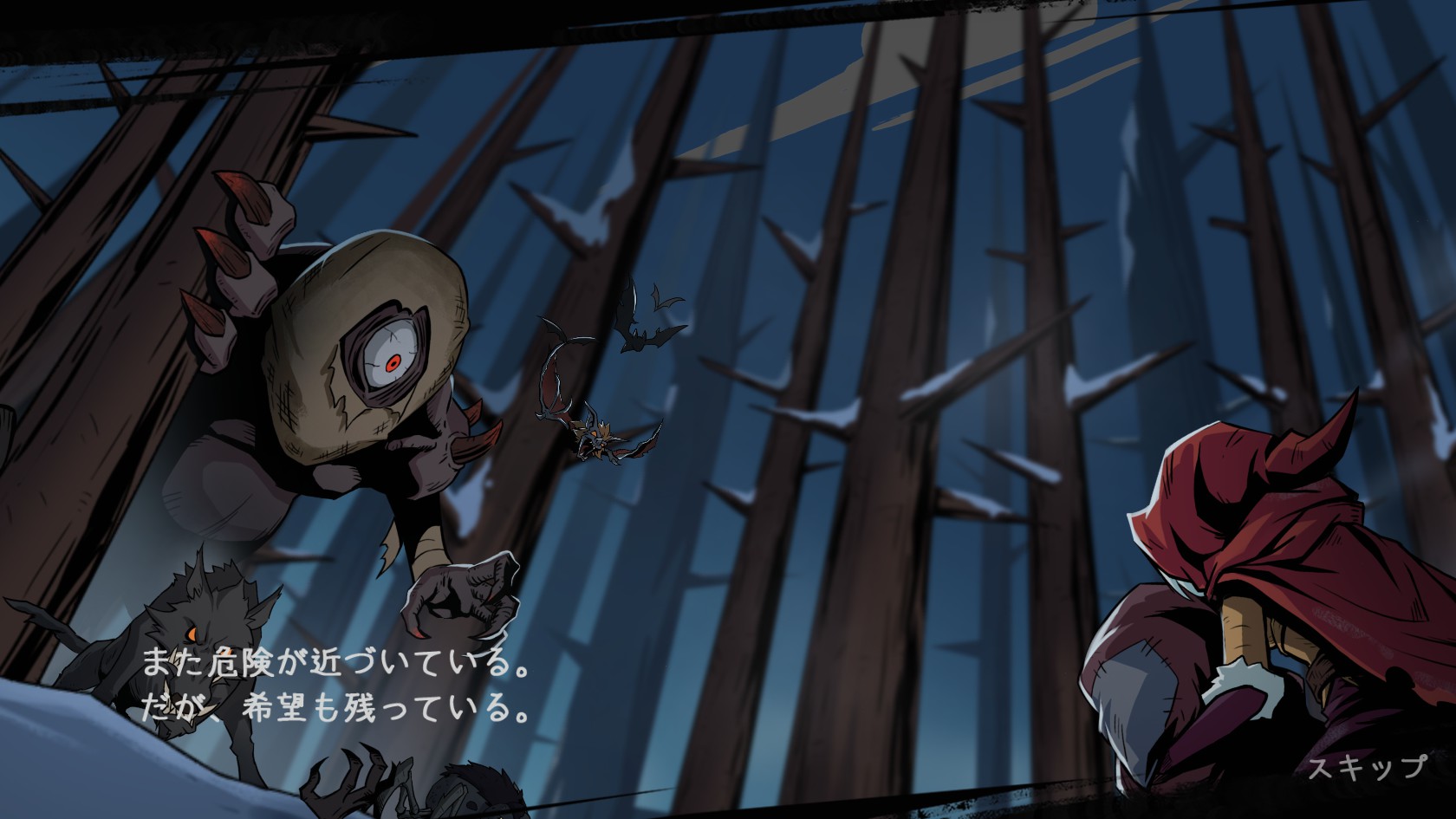
赤ずきんは、小さい頃からおばあさんと二人っきりで生活していた。だが不幸な事に、おばあさんはある日突然いなくなってしまった。
警備隊の調査結果によれば、どうやら黒き森に向かったようだということだ。
唯一の肉親を捜すため、赤ずきんは一人で暗き森へ向かった…
引用元:
難易度
カジュアルなので、頭を空っぽにしても楽しめるローグライクゲームになっております。
面白いポイント3つ!
1.デッキ構築ローグライク

ゲームは8つのクラスから選んで、黒き森の中でランダムなイベントや敵と戦っていきます。カードを収集したり強化したりしながら、自分のデッキを作り上げていく楽しさがあります。
2.暗黒の童話書

ゲームの主人公は赤ずきんで、おばあさんを探すために森に入ります。しかし、森には狼男や魔女などの危険な存在が潜んでおり、赤ずきんは自分の運命に直面しなければなりません。ゲームは童話の世界を暗く描いており、ストーリーも謎に満ちています。
3.豊富なコンテンツ

ゲームは無料ですが、追加のDLCやアップデートで新しいクラスやカード、章やモードなどが次々と追加されています。例えば、「運命の歯車」というDLCでは、新しいクラスの機械技師や第四章の地下洞窟、最終章のストーリーなどが楽しめます。
ここだけはガチで凄いよポイント
ボリューム感たっぷりなのに無料という点

Steamで販売されている他のローグライクゲームは基本的に大体1000円~2000円。しかし、このゲームはまさかの無料なのだ。
しかも!無料なのに4つの役職で遊ぶことができ、そして、ラスボスまでしっかりと攻略できるというのだから驚きだ。しかも、難易度を上げるごとにストーリーは変化すると来た。「こんなにボリューム感たっぷりなのに無料でいいんですか?」と思ったね。
自分はこのゲームが面白すぎてDLC全て買いました。応援の意味も込めてね。
DLC全部買っても多分2000円いきませんよ。やばい。
皆もやろう。
【Amazon prime videoで観れる!】GW中にオススメのアクション映画5選!
【Amazon prime videoで観れる!】GW中にオススメのアクション映画5選!

どうも”もつ”です!GW、どうお過ごしでしょうか?
今回はAmazon Prime Videoで観ることができるアクション映画を厳選して”5つ”ご紹介いたします!
1.トランスポーター

トランスポーターとは、2002年に公開されたフランス・アメリカのカーアクション映画です。主人公は、どんな依頼品でも時間通りに運ぶプロの運び屋(トランスポーター)のフランク・マーティン(ジェイソン・ステイサム)で、彼は自分に「契約厳守」「依頼人の名は聞かない」「依頼品は開けない」という3つのルールを課しています。
しかし、ある日、彼は依頼品であるバッグの中に閉じ込められた中国人の女性ライ・クワイ(スー・チー)を発見し、彼女を助けることになります。その後、彼はライとともに、人身売買を行う犯罪組織と対決することになります。
👇詳しく知りたい方は下記の記事をどうぞ!
2.トランスポーター2

トランスポーター2という映画は、2005年に公開されたフランス・アメリカ合作のカーアクション映画です。主人公はどんな依頼品でも確実に届けるプロの運び屋フランク・マーティンで、ジェイソン・ステイサムが演じています。
フランクはマイアミで連邦麻薬対策委員長の息子の送迎を引き受けますが、国際テロリスト集団に狙われ、究極の殺人ウイルスの陰謀に巻き込まれていきます。映画はスピード感あふれるカーチェイスや格闘シーンが見どころで、前作『トランスポーター』の続編となっています。
👇詳しく知りたい方は下記の記事をどうぞ!
3.トランスポーター3 アンリミテッド

この映画は、ジェイソン・ステイサムが主演する人気のカーアクションシリーズの第3作目です。 ステイサムは、特殊なルールを持つ運び屋フランク・マーティンという役を演じています。 今回の依頼品は、ウクライナの環境大臣の娘ヴァレンティーナで、彼女と一緒に手首に爆弾の仕掛けられた腕輪をはめられてしまいます。 フランクは、愛車から20メートル離れると爆発するという危険な状況の中で、ヴァレンティーナを運びながら、陰謀に巻き込まれていくことになります。
👇詳しく知りたい方は下記の記事をどうぞ!
4.バトルシップ

「バトルシップ」とは、同名のボードゲームをベースにした2012年のアメリカのミリタリーSFアクション映画です1。 ハワイと戦艦ミズーリで撮影されました。 監督はピーター・バーグ、出演はテイラー・キッチュ、アレクサンダー・スカルスガルド、ブルックリン・デッカー、リアーナ、浅野忠信、リーアム・ニーソンなどです。
ストーリーは、地球外の地球型惑星と交信を試みるプロジェクトがきっかけで、突如として現れた異星人の侵略部隊と各国の連合艦隊が洋上で激闘を繰り広げるというものです。 世界各地に落下した異星人の攻撃兵器や、エネルギーフィールドに閉じ込められた駆逐艦の戦闘シーンなど、迫力ある映像が見どころです。
この映画は、ユニバーサル映画の創立100周年記念作品として制作されました。 しかし、製作費は2億ドルを費やすも興行収入は全世界で3億300万ドルであったため、興行的には失敗したと言われています。 また、最低映画賞のラズベリー賞6部門にもノミネートされました。
それでも、「バトルシップ」は、馬鹿馬鹿しいけれど楽しいB級映画として、多くのファンに愛されています。 退役軍人のおじいちゃんたちが活躍するシーンや、浅野忠信が演じる海上自衛隊の指揮官ナガタの存在感などが話題になりました。 また、音楽もスティーブ・ジャブロンスキーが手がけており、壮大なサウンドトラックが映画を盛り上げています。
「バトルシップ」は、考えずにただ目と耳で楽しめるエンターテインメント作品です。 ボードゲームを知らなくても問題ありません。 もし興味が湧いたら、ぜひ一度ご覧ください。
👇詳しく知りたい方は下記の記事をどうぞ!
5.ジュマンジウェルカムトゥジャングル

ジュマンジ/ウェルカム・トゥ・ジャングルは、1995年に公開された『ジュマンジ』の続編で、古いビデオゲームの世界に入り込んでしまった高校生たちの冒険を描いた3Dアクション・冒険映画です。ドウェイン・ジョンソン、ジャック・ブラック、ケヴィン・ハート、カレン・ギランなどの豪華キャストが、現実とは全く違うキャラクターになってジャングルで野生動物や敵と戦います。笑えるシーンやスリリングなシーンが満載で、見ていて飽きません。ゲームをクリアして元の世界に戻れるかどうか、そして彼らの友情や恋愛がどうなるかにも注目です。
👇詳しく知りたい方は下記の記事をどうぞ!
まとめ
以上、Amazon prime videoで観れるGW中にオススメのアクション映画5選をご紹介しました。どれも迫力満点で、暇つぶしにぴったりです。
気になった作品があれば、ぜひこの機会にチェックしてみてください。
それでは、良いGWをお過ごしください!
【GWにおすすめの映画!】映画「ジュマンジウェルカムトゥジャングル」をレビュー!おすすめポイントも!こんなゲームは嫌だ!【ネタバレ注意】
4人の高校生を吸い込んだゲーム、その名前は…

どうも”もつ”です!GW二日目です!
皆さん楽しんでますか~?自分はゲームをめちゃめちゃプレイしています!
ということで今回は映画「ジュマンジウェルカムトゥジャングル」をレビューしていきたいと思います!GW中に友達や家族、カップルで見るのにめっちゃオススメの映画なのでぜひご覧ください!
あらすじ

学校の地下室で居残りをさせられていた、気弱なゲームオタクのスペンサー、頭が悪いアメフト部員のフリッジ、自撮り大好きうぬぼれ美人のベサニー、シャイなガリ勉のマーサの4人。彼らは「ジュマンジ」という名前のソフトが入った古いゲーム機を偶然発見する。プレイするキャラクターを選択した途端、4人は現実世界の自分とは性格も体格も性別までも違うキャラクターとなってゲームの中の世界に入り込んでしまう。周りはジャングル、猛獣と敵だらけ。各自のライフはたったの3つ、クリアできなければ、永遠にゲームの中に閉じ込められる。果たして彼らは、生きて現実世界に帰ることができるのか!?
引用元:ジュマンジ/ウェルカム・トゥ・ジャングル | ソニー・ピクチャーズ公式
キャスト
スペンサー/スモルダー・ブレイブストーン博士役は、ドウェイン・ジョンソンさんです。『ワイルド・スピード』シリーズや『モアナと伝説の海』などの作品で知られています。
フリッジ/ムース・フィンバー役は、ケヴィン・ハートさんです。『セントラル・インテリジェンス』や『ナイト・スクール』などのコメディ映画で活躍しています。
ベサニー/シェリー・オベロン教授役は、ジャック・ブラックさんです。『スクール・オブ・ロック』や『グースバンプス モンスターと秘密の書』などの作品で人気を博しています。
マーサ/ルビー・ラウンドハウス役は、カレン・ギランさんです。『ドクター・フー』や『ガーディアンズ・オブ・ギャラクシー』シリーズなどのSF作品に出演しています。
アレックス/シープレーン役は、ニック・ジョナスさんです。歌手としても活動しており、兄弟で結成したバンド「ジョナス・ブラザーズ」のメンバーです。
ヴァン・ペルト役は、ボビー・カナヴェイルさんです。『アントマン』や『アイ,トーニャ 史上最大のスキャンダル』などの作品に出演しています。
ナイジェル役は、リス・ダービーさんです。『フライト・オブ・ザ・コンコルズ』や『イエスマン “YES”は人生のパスワード』などの作品に出演しています。
以上が、主なキャスト情報です。
※ネタバレ注意

1996年、海岸に打ち上げられたボードゲーム「ジュマンジ」が、ロムカセットに変化し、ゲームを始めた少年アレックスが行方不明になる。2016年、ブラントフォード高校の学生スペンサー、フリッジ、マーサ、ベサニーの4人は、罰として地下室の掃除をするが、そこで「ジュマンジ」のロムカセットを発見し、プレイしようとする。
4人はテレビ画面の中に吸い込まれ、それぞれ自分が選んだアバターとしてジャングルの中に放り出される。スペンサーはムキムキの冒険家、フリッジは小柄な動物学者、マーサは美しい格闘家、ベサニーは太った地理学者になる。ゲームの案内人ナイジェルから、ヴァン・ペルトという悪党が盗み出した宝石をジャガーの石像に戻してジュマンジ世界を救うというミッションを受ける。また、「市場で欠けているピースを見付けるように」と言われる。
4人はヴァン・ペルトの手下に襲われながらも市場に到着し、「欠けているピース」ことアレックスに出会う。アレックスは20年間もゲームの中に閉じ込められていたことを知り衝撃を受けるが、4人と協力してゲームをクリアしようとする。5人は格納庫からヘリコプターを手に入れてジャガーの石像に向かうが、途中でフリッジが宝石を落としてしまう。スペンサーはフリッジのライフを犠牲にして宝石を取り戻す。
ジャガーの石像に到着した5人は最後のステージをクリアしようとするが、スペンサーはライフが残り1つになり進むことを躊躇する。しかしフリッジに励まされてやる気を取り戻す。5人はフリッジの作戦でヴァン・ペルトやジャガーを撃退し、スペンサーとマーサが協力して宝石を石像に戻してゲームをクリアする。
ゲームをクリアした5人は元の世界に戻る。4人はアレックスがいないことに気付き彼の家に向かう。
そこで大人になったアレックスと再会する。アレックスは妻と子供と幸せに暮らしており、娘の名前はベサニーにちなんでいることを明かす。
4人はジュマンジの冒険を経て友人となり元の学生生活に戻るが、地下室から再び「ジュマンジ」の太鼓の音が聞こえてきたため、彼らは「ジュマンジ」のロムカセットを破壊する。エンドロール後、4人が破壊したはずの「ジュマンジ」のロムカセットが再び太鼓の音を奏でるシーンがある。
作品のオススメPoint3選
1. ゲームの世界に入り込んだ高校生たちのキャラクター変化

この映画の最大の見どころは、ゲームの世界に入り込んだ高校生たちが、自分とは全く違うアバターになってしまうという設定です。気弱な男子が筋肉ムキムキのドウェイン・ジョンソンに、美人女子がオッサンのジャック・ブラックに、スポーツマン男子が小柄なケビン・ハートに、地味女子がセクシーなカレン・ギランになります。
このギャップがもたらすコメディやドラマは、観ていて爆笑したり感動したりします。特にジャック・ブラックが女子高生の心理や仕草を見事に演じているのは必見です。
2. スリル満点のアクションとアドベンチャー

この映画は、ゲームの世界から脱出するために、高校生たちが協力して様々な試練に挑んでいく物語です。ジャングルで猛獣や敵兵と戦ったり、ヘリコプターやバイクで追いかけっこしたり、滝から落ちたりと、目まぐるしいアクションとアドベンチャーが展開されます。
また、ゲームの特徴として、残機が3回しかないというルールがあります。つまり、3回死ぬと本当に死んでしまうということです。この緊張感も映画の魅力を高めています。
3. 友情や恋愛、成長のテーマ

この映画は、ただ面白いだけではなく、友情や恋愛、成長といったテーマもしっかりと描いています。ゲームの世界に入る前は仲の悪かった高校生4人ですが、ゲームを通じてお互いの個性や長所を認め合い、協力して仲良くなっていきます。
また、ゲーム内で芽生えた恋愛感情も現実世界で実らせようとする姿や、ゲームから帰ってきた後に自信を持って変わっていく姿も心に響きます。
感想

以上が、映画「ジュマンジウェルカムトゥジャングル」のレビューとおすすめポイントでした。この映画は、ゲームの世界に入り込んだ高校生たちのキャラクター変化やスリル満点のアクションとアドベンチャー、友情や恋愛、成長といったテーマを楽しく描いた作品です。コメディとドラマのバランスも絶妙で、笑いあり涙ありの感動作です。
私はこの映画を見て、自分の中に眠っていた冒険心や勇気が呼び起こされました。また、自分とは違う人や立場の人に対しても理解や共感を持とうと思いました。この映画は、自分を変えたいと思う人や仲間と一緒に楽しみたい人におすすめです。
ただし、この映画はあくまでフィクションです。現実にはこんなゲームは存在しませんし、もしあったとしても絶対にやりたくないですよね。3回死ぬと本当に死んでしまうなんて恐ろしすぎます。そんな危険なゲームに挑戦する必要はありません。自分の身体と心を大切にしてください。
GWにおすすめの映画として、映画「ジュマンジウェルカムトゥジャングル」をご紹介しました。この映画を見て、素敵な時間を過ごしてください。
【GWにおすすめの映画!】映画「バトルシップ」をレビュー!おすすめポイントも!最強SF海戦の火蓋が切って落とされた!
人類の明日を賭けた戦いは、海から始まる――。

どうも”もつ”です!GW楽しんでますか~!
今回は映画「バトルシップ」のレビューをしたいと思います!
人間VS宇宙人の激烈に熱い、最高のSF作品をあなたに!
あらすじ

地球外の知的生命体との交信を試みる人類は、その返答として謎の物体が飛来するのを目撃する。ハワイ近海で合同演習中の海軍艦隊は、物体の正体を調査するが、それは敵対的な宇宙船だった。エネルギーフィールドに閉じ込められた艦隊は、宇宙船との死闘を繰り広げる。
一方、宇宙船はハワイの送信施設を狙って陸上部隊を展開し、地球侵略の準備を進める。人類の運命は、若き海軍士官アレックスと彼の恋人サマンサ、そして退役した戦艦ミズーリに乗る老兵たちにかかっている。
果たして彼らは、圧倒的な科学力を持つ宇宙船に対抗できるのか!?
キャスト
主人公のアレックス・ホッパー大尉は、テイラー・キッチュというカナダ出身の俳優が演じました。彼は「ウルヴァリン: X-MEN ZERO」や「ジョン・カーター」などの映画にも出演しています。
アレックスの兄であるストーン・ホッパー指揮官は、アレクサンダー・スカルスガルドというスウェーデン出身の俳優が演じました。彼はドラマ「トゥルーブラッド」や映画「ターザン:REBORN」などで知られています。
アレックスの恋人であるサマンサは、ブルックリン・デッカーというアメリカ出身のモデル兼女優が演じました。彼女は「ウソツキは結婚のはじまり」や「恋愛だけじゃダメかしら?」などの映画にも出演しています。
アレックスと共に戦うレイクス一等兵曹は、リアーナというバルバドス出身の歌手兼女優が演じました。彼女は世界的に有名な歌手であり、ファッション業界でも活躍しています。
日本海上自衛隊のナガタ一等海佐は、浅野忠信という日本出身の俳優が演じました。彼は「マイティ・ソー」や「淵に立つ」などの映画にも出演しています。
地球外生命体と交信を試みる科学者であるキャル・ザパタ博士は、ハミッシュ・リンクレーターというアメリカ出身の俳優が演じました。彼はドラマ「The New Adventures of Old Christine」や「クレイジーワン ぶっ飛び広告代理店」などに出演しています。
サマンサの父親であり、太平洋艦隊司令官であるシェーン提督は、リーアム・ニーソンという北アイルランド出身の俳優が演じました。彼は「96時間」や「スター・ウォーズ エピソード1/ファントム・メナス」などの映画で有名です。
作品のオススメPoint3選
圧倒的なスケールと迫力の映像

宇宙からの謎の侵略者との戦闘シーンは、目が離せないほどのスリルと緊張感に満ちています。現代の最新鋭艦艇や古き良き戦艦、そして異星人の兵器が繰り広げる海上の攻防は、まさに壮絶なスペクタクルです。
個性豊かなキャラクターと演技力の高いキャスト

主人公のアレックスは、兄を失った悲しみと復讐心を抱えながらも、勇敢に戦う若き海軍士官です。彼を演じたテイラー・キッチュは、その成長と変化を見事に表現しています。また、彼の恋人サマンサや仲間たちも、それぞれに魅力的なキャラクターであり、リアーナや浅野忠信などの豪華なキャストが演じています。
感動とユーモアのバランスの良さ

映画は、人類と異星人の命懸けの戦いを描いていますが、それだけではありません。人間らしい感情や絆、そしてユーモアもたっぷりと盛り込まれています。特に、退役した戦艦ミズーリに乗る老兵たちの活躍は、涙と笑いを誘います。彼らは、かつての栄光を取り戻すために、最後の一発を放つのです。
感想

迫力満点の映像や音響、個性的なキャラクターとキャスト、感動とユーモアのバランスの良さなど、見どころがたくさんあります。GWにぴったりのエンターテイメント作品と言えるでしょう!
私はこの映画を見て、人間の勇気や友情、愛情に感動しました。また、戦艦ミズーリや老兵たちの活躍には笑処もあり、熱くなれるところもあり拍手喝采でした。この映画を見れば、あなたもきっと元気になれるはずです。
ぜひ、この機会に映画「バトルシップ」をご覧ください。