AIアートを自分が書いたと偽ってNFT販売する詐欺師達
どうも”もつ”です。
今回は巷で何かと話題になっている「AIアート」についてです。

すごいですよねAIアート。
ちょっと前まではAIには真似できないとか言われてたのに、
今や絵描きを脅かす存在になっていますよね。怖えぇぇ。
さて、
タイトルにも書いてある「AIアートを自分が書いたと偽ってNFT販売する詐欺師達」ですが、私自身今「NFT」(絵を描いて販売している)というものをしていて、そこでTwitterにてNFT宣伝枠というのを行っているのですが、その宣伝枠で最近困ったことが起きたんですよ。
それは、
AIが生成した絵を自分が描いたと偽り販売している人がいたんですよ。

やばいでしょ?
勘違いしないでもらいたいのが、
AIが描いた絵をAIが描いたと言って売るのは大丈夫なんですよ。
購入される方もAIアートと分かって購入されるので。
しかし、
AIアートを自分が描いたと偽って販売するのは詐欺なんじゃないか?
何の努力もせずに購入者の方に騙して売っているのです。
それが私には許せない。
それなのにリプしてくれたら凄い嬉しいです!なんて言ってるんですよ。
まじで終わってる。
AIアートが出てきた段階で懸念はしていたのですが、実際に見てみると嫌な気分になるものですね。絵描きへの冒涜としか思えません。
今回はこんな感じの恨みつらみを書き殴っただけの記事になってしまいましたね😓
申し訳ない。
それじゃあここらへんで、ありがとうございました👍
私のツイッターアカウントです👇フォローしてくれると喜びます👍
なぜNFTを始めたのか
どうもこんにちは”もつ”です。
だいぶ前に「NFTアートに手を出してみた」という記事を書いたのですが今回はそのきっかけについて話していきます。
さて、今回のテーマ「なぜNFTを始めたのか」このことを軸として話していきたいと思います。最近NFTのツイッターの方がフォロワー様が200人突破いたしまして、ありがたい限りです。ありがとうございます。

フォローしていない方や、私のNFTに興味がある人はフォローお願いします💪
こちら私のOpenseaのURLです。
NFTとの出会い
私はその時夏休みで暇を持て余していました。
バイトもしていないし、周りの友達はバイトとかで出かけるにも予定が合わない。
友達とゲームをしたり、課題しかしてませんでした。
私は元々絵を描くことが好きで、プランナーを目指すことになっても絵の練習は続けていました。主にピクセルアートを描いております。
そして自分の性格的にも常に何かやっておきたいというのがありまして、暇がそこはかとなく嫌いなんですよね。
そんなことを思っていたある日、私は何か調べごとをしようとGoogleを開いたときあるものが目に入りました。
なんだこれは。夢ありすぎだろ。と感じました。
自分もピクセルアートの練習をしていたのですが、ただ描くだけだと目的があまりにも薄く、やりがいが無くなりかけていました。
そんな時にこの記事を見つけ、絵を描く為の燃料を手に入れたのです。
これがNFTを始めるきっかけとなりました。
今回の記事は以上です。読んで下さりありがとうございました。
NFT頑張りますぜ😊👍👍
ダイソーの栽培キット育ててみた結果(変化があり次第更新していく)

こんばんは”もつ”です。
まじでお久しぶりです。最近学校が始まりNFTも始めたのでかなり忙しく、更新できていませんでした。申し訳ないです。
NFT楽しいです。そのうちNFT関連のブログも書きます。

さて、今回のテーマは「ダイソーに売ってる栽培キットって本当に育つの?」というテーマです。この記事は適宜更新していきますので、長い目でご覧ください。
- ①必要なものを用意する。
- ②大きい容器にココピート用土を入れ、水を350ml流し込む。
- ③水を吸った土をざるにあけ、水気を出来るだけ切ります。
- ④容器に土を移送。
- ⑤種をまく。肉焼きおじさんみたいに。
- ⑥霧吹きで水をかけて経過観察。
元々私は植物や作物を育てることが好きで、いろいろなものを育てていました。
ナスやピーマン、しいたけ、トマト、オクラ、メロン、ししとう等々。
今はプランターで葉ネギを育てております。なかなか使わないため放置気味です。

それぐらい家庭菜園にハマっている私がダイソーで見つけて衝動買いしてしまった商品がこちら。

おいおい、気になる名前してんじゃねぇか。というわけで早速種を植えて育てていきましょう。季節なんて知ったこっちゃねぇ。気合いだ気合い。発芽しろぉ!
まず中身はこのようになっています。

入っていたのは説明書(表紙の裏に記載)、種、ココピート用土。以上でございます。
なんとも単純。シンプルイズベスト!素晴らしい!
まずは説明書を見ていきましょう。

①必要なものを用意する。

②大きい容器にココピート用土を入れ、水を350ml流し込む。

適当に余ってる容器でOK!この容器は庭に転がっていました。
でかくなってきた!いぇぇぇああああああああ!

③水を吸った土をざるにあけ、水気を出来るだけ切ります。

チョコレートガナッシュ?やまおのチョコレートガナッシュめっちゃ好き。
④容器に土を移送。

⑤種をまく。肉焼きおじさんみたいに。
画像はないんゴ。いらないでしょ。え?いる?いや、いらないね。
⑥霧吹きで水をかけて経過観察。

これからどうなるか楽しみだぜ。
ベッド際に置いてるから倒れるかどうか冷や冷やもんですわ。
というわけでこれから追記していくのでよろしくお願いします👍
栽培セット サラダ水菜 | 【公式】DAISO(ダイソー)ネットストア
続きを読む
NFTアートに手を出してみた
どうもこんにちは!もつです!
私自身ドット絵を描くことが好きなのですが、ただ自分が描きたいような絵を描き続けるだけでは味気がないような気がしてきたので「NFTアート」というものに手を出してみました。
気になった方は覗いてみてね。
NFTアートと調べると何か難しい内容が色々出てくるのですが私にとってはなんのこっちゃわからんかったので、取り敢えず「絵を描いて簡単に売り出せるような場所」という認識で間違ってないような気がします。
現状Openseaという場所でNFTアートを売り出しているのですが、まぁ売れない!
初めて5日で売れている人などがいますが、自分は2週間やって80枚ぐらい売り出しているのですが、売れないんすよねぇ。
何故こんなに売れないのかと考えた際に「そうか!宣伝が足りないのか!」と思いつき、今Twitterでギブアウェイという無料で数量限定でNFTアートを配るというイベントを起こすことで、いろいろな人に自分の存在を知ってもらうことができてメリットしかなくていい感じです。
これからどうなっていくか楽しみです。
これを書いている間にもTwitterからの通知が止まらない...のか?
取り敢えずギブアウェイおすすめです!

こんな感じの絵を描いています。
そして今TwitterでNFTアートを無料で5個限定で配っています。
興味のある方は是非参加してみてください。
出来立てほやほやのNFT「CowSkull #6」をプレゼント致します。5個限定プレゼント!
— Mo_tu (@Motunab20766231) 2022年8月22日
条件:
①↓をフォロー@Motunab20766231
②このツイートを💛& RT
締切:8/24 23:59まで
補足:固定ツイートRTで当選確率2倍#NFTGiveaways #Giveaway #Giveaways #ギブアウェイ#NFTJapan pic.twitter.com/eXcdT1E5kG
それじゃあまたね!
最近比翼恋理のダーリンをプレイしました。
お久しぶりです。教習所合宿を中退したもつです。
最近シュタインズ・ゲートにハマってしまいまして、その流れでシュタインズゲートELITEをプレイし、比翼恋理のダーリンもプレイしました。

ゼロもプレイしようかと思いましたがクリスのいない世界が受け入れられなくてゼロはアニメを見ることだけで精一杯でした。
シュタインズ・ゲートのストーリーがとても面白かったのもありますが、こんなにのめり込んだ理由は岡部とクリスの関係性が妄想を加速させたことにあります。
シュタインズ・ゲートという作品に足を踏み入れたことで人生で初めてSSというものを読んだのですが、その物語の終わり方がハッピーエンド過ぎてオカクリの沼にずぶずぶとハマってしまったのです。
なので比翼恋理のダーリンをプレイする前にクリス以外のエンディングを見た状態で最後にクリスエンディングを見て終わらそうと思っていたのですが、何も調べずに初見プレイした際に一番初めに引いたエンディングがクリスエンディングでかなり満足してしまい、
他のエンディングを見ようとする欲が無くなってしまって他のエンディングを見た方がいいのか、それとも自分の見たいエンディングを見ることで満足できるのならそれで終わらしてもいいのか終わり時を迷っています。
はぁ、マジでオカクリてぇてぇ...
1週間ぐらいオカクリの妄想を引きずりました。こんなの初めてだよ。
クリスのフィギュアは手に入れたので岡部のフィギュアが欲しい。
二人並べて飾りたいぜ。
PC最強ドット絵作成ツール ~Aseprite~

- 1つ目のメリット:わかりやすいUI!
- 2つ目のメリット:使いやすいアニメーション機能!
- 3つ目のメリット:直線のナビが表示される!
- 4つ目のメリット:拡張機能!
- 6つ目のメリット:曲線を引くツールがある!
- まとめ
どうもお久しぶりです。もつです。
私がPCでドット絵を描くために使用しているツールに「Aseprite」というツールがあるのですが、このツールにはドット絵を描くためのあらゆるシステムがありドット絵を描くのに最適なツールとなっています。
私はもともとPhotoshopというツールでドット絵を描いていたのですが、如何せんドット絵を描くことに適していないツールだったので、アニメーションなどを作成するのがかなりめんどくさかったのですが、
Asepriteはそういった面倒な要素が無く、かなり快適に使うことができます。
今回はその「Aseprite」について解説していきたいと思います。
1つ目のメリット:わかりやすいUI!

これなんですよ、これこれ!
UIがシンプル且つかわいいデザインになっていて、とてもキャッチーで見ただけで大体どんなツールなのかわかるぐらいのわかりやすいデザインとなっているんです!
そして、UI自体もドット絵になっており、ツール開発者のドット絵に対する愛が伝わってきます。デザインがかわいいので気分も上がりますね!
2つ目のメリット:使いやすいアニメーション機能!

この機能がこのツールの真骨頂といっても過言ではないぐらい素晴らしい機能となっています!
Photoshopでアニメーションを作ろうとすると、絵を描いて、フォルダーごとに分けて、そのフォルダーの順番通りにアニメーションのフレームが作成されるので、もしフレーム数が100枚にもなるとフォルダーを100個管理しなければならなくなるので、調整が大変になるんですね。
しかしこれがAsepriteだと、簡単にアニメーション管理ができるようになります。
上記の画像の白い丸と黒い丸が一つ一つの絵で、これをドラッグ&ドロップするだけで絵の移動や入れ替えができるので、フレーム管理が楽になります。
3つ目のメリット:直線のナビが表示される!

Photoshopで直線を引こうと思うと、どこにどんな風に引かれるのかわからないので、一度引いてみないとわからないのですが、
これがAsepriteだと直線を引く際にラインが表示されるのでどんな線でどんなところに引かれるのかわかるので非常に便利です。
4つ目のメリット:拡張機能!

Asepriteには外部から拡張機能をダウンロードして使用することができます。
拡張機能の中にはフレームを追加してアニメーションを補間してくれるものだったり、影やライトをワンボタンで追加してくれるものがあったりと、非常に便利なものが沢山あります。
導入自体も簡単なので是非導入してみてください。ドット絵生活が豊かになります!
5つ目のメリット:PixelPerfect機能!

「PixelPerfect機能」?なんやそれ。と思うかもしれませんがPixelPerfect機能というのは、線を1ドットずつ設置できるという機能になります。
どういうことかといいますとPixelPerfect機能を使わずに線を引くと下記のように線が太くなってしまいます。

しかし、PixelPerfect機能を使うと下記のように綺麗に線が引けるようになるのです。

6つ目のメリット:曲線を引くツールがある!

ドットで曲線を引こうとすると1ドットずつ気を配らなければ綺麗に引けないのですがAsepriteの場合、曲線ツールを使えば1発で引くことができるようになるのです。
まとめ
Asepriteには便利な機能が沢山備わっており、
ドット絵を描くうえで非常に便利なものになるので是非使ってみてください。
きっと、ドット絵を描くのが好きになるでしょう。
以上、
もつでした!
Unity超絶初心者講座 ~Unity Asset Store活用術~
どうも、もつです!
今回はUnity Asset Storeの活用法ということで、Unity Asset Storeを使うと描くのが大変なキャラクターやオブジェクトのアセットをダウンロードするだけで使えたり、書くのが面倒くさいスクリプトも1行で済むようになったりなど、非常に便利なものになっているので是非活用していきましょう!!
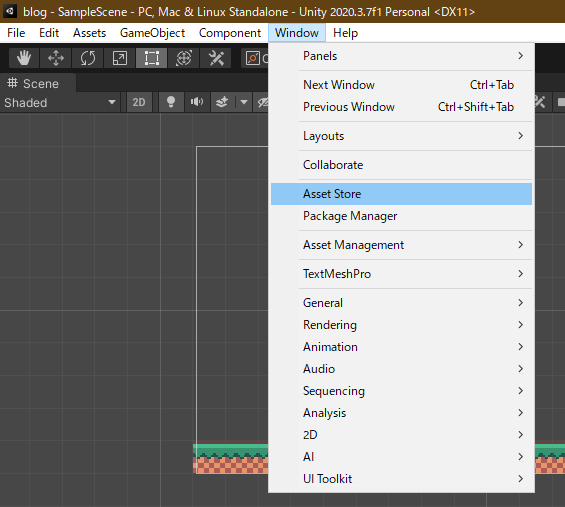
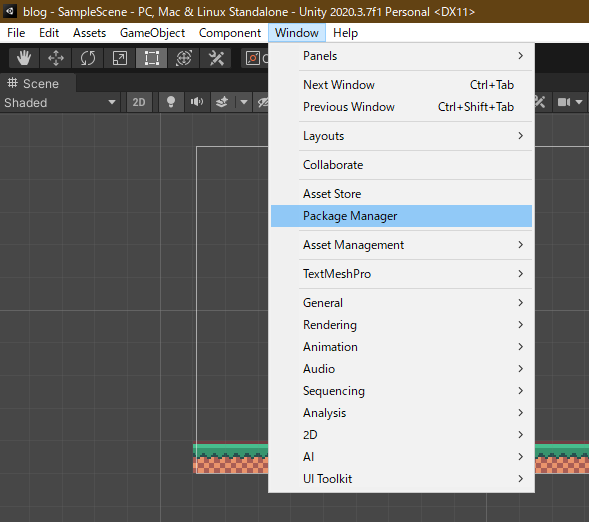
Unityの画面が開いたらまずWindowsをクリックしてAssetStoreを開きましょう。

開いたら自分の欲しいアセットを探していきます。今回は下記のAssetにしようと思います。
そしてマイアセットに追加を押しましょう。

これでアセットに追加されました。
次はダウンロード&インポートの方法を書いていきます。
まずはUnityに戻りましょう。
Unityに戻ったらWindowsからPackageManagerを開きましょう。

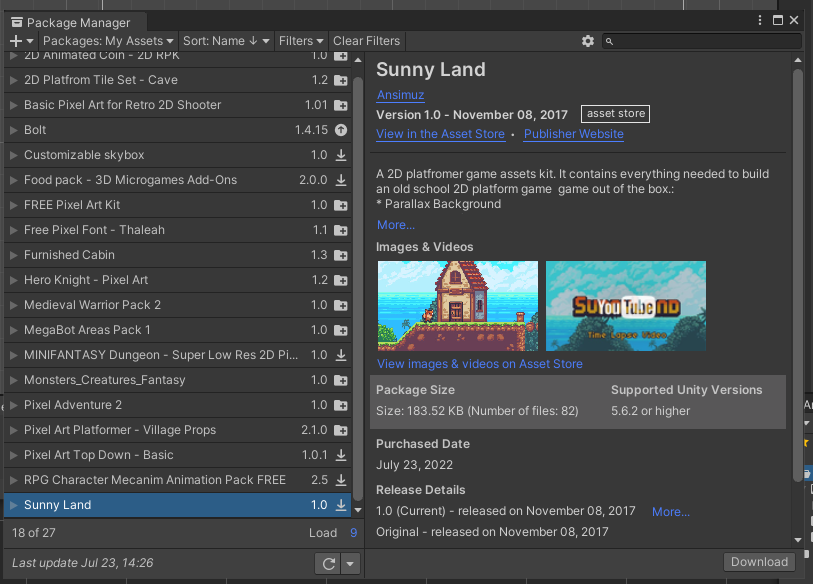
PackageManagerが開いたらPackagesの部分をMyAssetに変えて、先ほどマイアセットに追加したアセットを探します。

見つけたら右下のDownloadを押し、DownloadからImportに変わるのでImportをクリックします。これで自分のプロジェクトにアセットを追加することができました。
今回の記事は以上になります。お疲れ様でした!
Unity初心者講座 ~Tilemap設置方法編~

どうも!もつです!
今回はTilemapの設置方法についてご紹介していきたいと思います。
それではやっていきましょう!
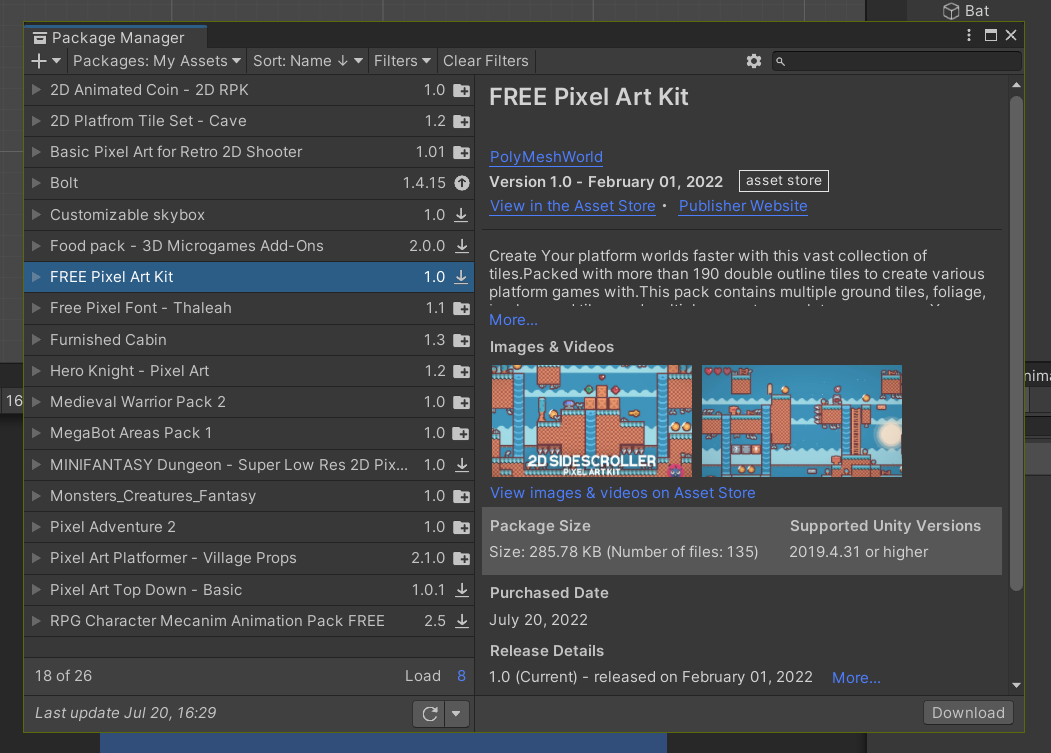
まずはUnity Asset StoreなどでTilemapのAssetを探してProjectにImportしましょう。
今回はこちらのAssetを使用しました。かわいらしいデザインで素晴らしい。
Unity Asset Storeでマイアセットに追加したAssetをDownloadしてProjectにImportしていきます。


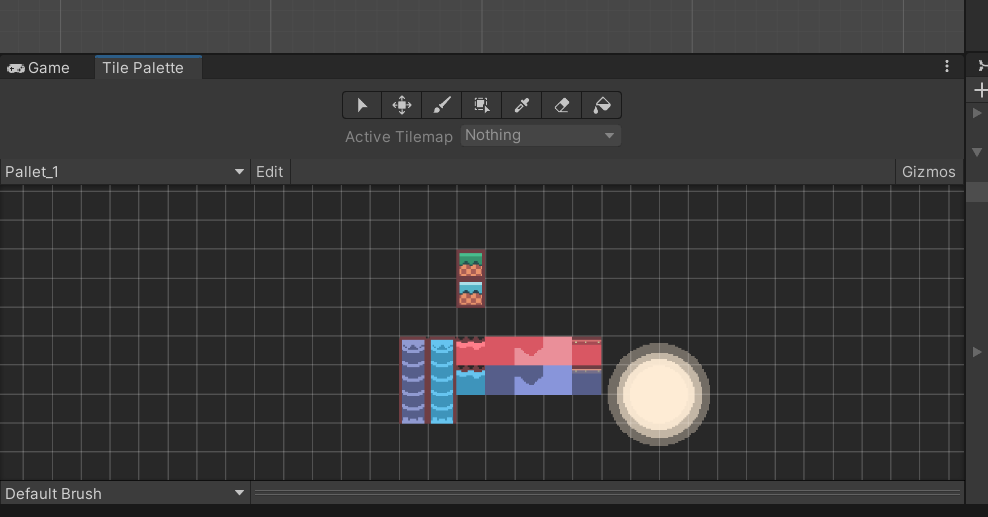
次はTilemapを設置するためのパレットを用意します。
これで絵を描くためのパレットができるわけです。

すると下記のような画面に。

もしTilePaletteに上記のような絵がない場合の対処法は。

上記のパレットにSpriteSheetからSpriteをドラッグ&ドロップで持ってきて張り付ける。

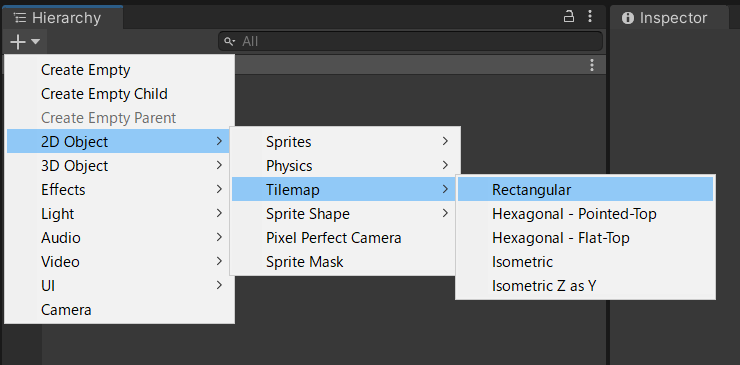
次にHierarchyの左上の+をクリックし、Tilemapを設置します。
これで絵を描くためのキャンバスができるというわけです。


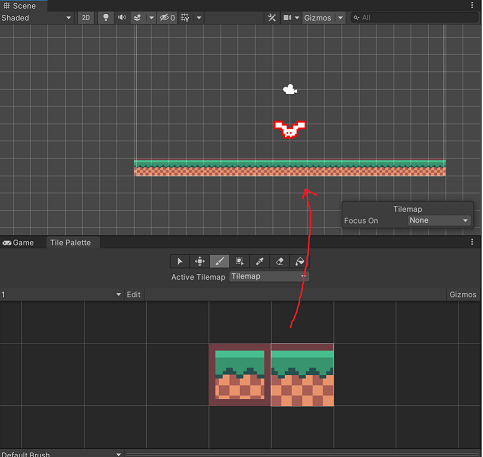
設置したいTilemapをクリックして取り敢えず地面を書いてみよう。

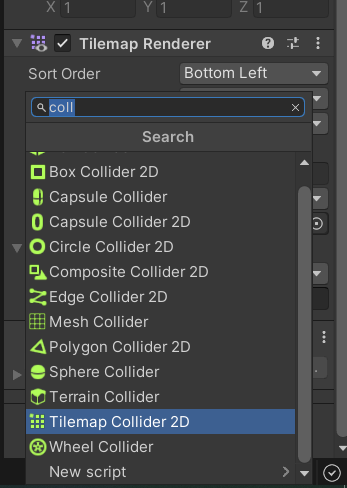
これでTilemapの設置完了となります。もし、当たり判定をつけたい場合は下記の画像の通りにすれば当たり判定が付きます。

HierarchyのTilemapのInspectorのAddComponentをクリックしてTilemapCollider2DをInspectorに追加します。
これで地面を作ることができました。やったね!
今回は以上になります。お疲れ様でした!
Unity初心者向け講座 ~アニメーションをアニメーターで管理しよう編~
 こんばんは、もつです!
こんばんは、もつです!
今回はAnimatorでAnimationを管理しようということで、この方法を使えばキャラクターの待機モーションや走るモーション、攻撃モーションなどのアニメーションを制御することが可能になります。
それではやっていきましょう!
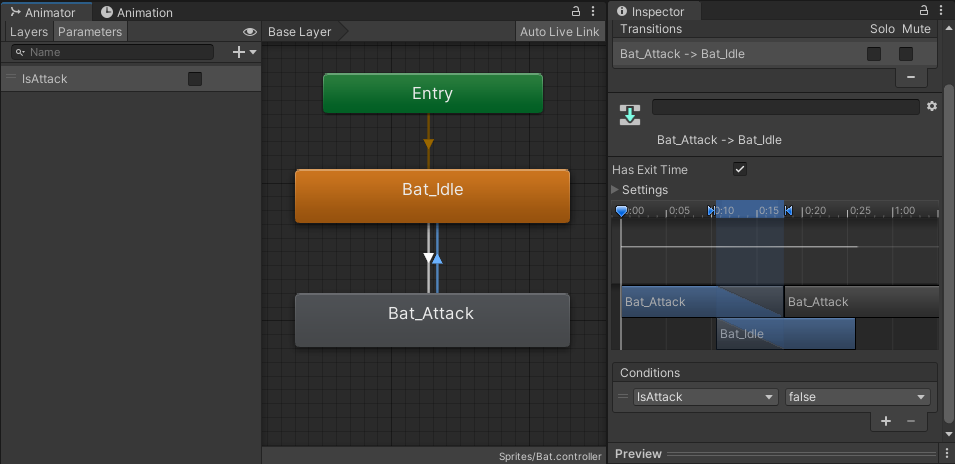
まずは画面上部のウィンドウからAnimatorを開きましょう。

するとこのような画面が出てきたと思います。

上記の画面を使いアニメーションを管理していきます。
(今回は前回のコインじゃなく、こうもりのキャラクターを使用します)
現状アニメーションが一つしかない(待機モーションしかない)ので、攻撃モーションを追加していきたいと思います。
それではまずAnimationウィンドウを開きましょう。そしてPreviewの下のBat_Idleの部分をクリックして、CreateNewClipをクリックして名前を決めましょう。今回はBat_Attackとします。

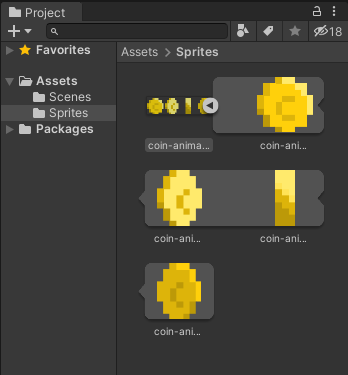
次に前回と同じようにSprite EditorでSliceしたアニメーション画像をドラッグ&ドロップで持ってくる。

ここでAnimatorウィンドウを開きます。そうすると下記の画面のようにさっき自分が決めた名前の灰色の四角がAnimationウィンドウに出てきます。そうなっていれば成功です。

オレンジの四角が待機モーションのアニメーションで、灰色の四角が攻撃モーションです。今回は待機モーションから攻撃モーションに遷移したいと思います。
オレンジの四角を右クリックしてMake TransitionをクリックしたあとにBat_Attackをクリックします。そうするとBat_IdleからBat_Attackへの矢印が作成されたかと思います。
これがアニメーション遷移です。

しかしこのままでは何をしたときに待機から攻撃に遷移するのかわからない状態なので、どういったときに遷移をするのか決めていきます。
今回はJキーを押したときに攻撃モーションに遷移するようにしたいと思います。
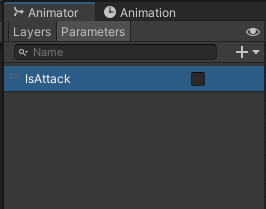
Layerの横にあるParamaterをクリックして+のマークをクリックし、boolを選択して名前を決めます。(攻撃をするか?なのでIsAttack)

そして、先ほど作成した白い矢印をクリックし、Inspectorに表示されたConditionsの+をクリックします。

逆の矢印には同じように+をクリックした後に、trueの部分をfalseにしておきます。

これでAnimatorの部分は完成です。次はScriptに移っていきたいと思います。
まずはProjectでC#Scriptを作成します。Projectで右クリックしてCreate、C#Scriptクリック。

そして下記のようなC#Scriptを作成し、ダブルクリックしVisualStadioを起動します。

そして下記のように記述します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Bat : MonoBehaviour
{
Animator anim;
bool IsAttack;
// Start is called before the first frame update
void Start()
{
anim = gameObject.GetComponent<Animator>();
}
// Update is called once per frame
void Update()
{
anim.SetBool("IsAttack", IsAttack);
if(Input.GetKeyDown(KeyCode.J))
{
IsAttack = true;
}
if(Input.GetKeyUp(KeyCode.J))
{
IsAttack = false;
}
}
}
GetKeyDown = 押している間
GetKeyup = 離したとき
IsAttackの部分は先ほど自分で名前を決めた部分です。なので人によってはIsAttackではないです。
これでJキーを押している間は攻撃モーション。Jキーを離すと待機モーションに戻るという処理になります。
このスクリプトを設定するためにキャラクターの画像から適当な画像を一枚Hierarchyにドラッグ&ドロップで持ってきて、その画像にスクリプトをドラッグ&ドロップで持ってください。

最後に再生ボタンを押して確認してみましょう。
これにてAnimatorでAnimationを管理できるようになりました。
私自身こういったことを書くこと自体慣れていないので、至らない点があればコメントでおっしゃってください。
できる限り返したいと思います。
お疲れさまでした!
![]()
Unity初心者向け講座 ~アニメーションを再生しよう編~

こんばんは!もつ鍋です。
今回もUnityの初心者の初心者による初心者のための初心者講座をしていきたいと思います。今回はアニメーション編ということでキャラクターやプレイヤーをアニメーションさせるような方法をお伝えしたいと思います。
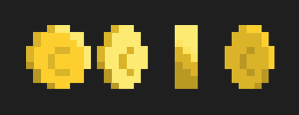
それではまず、下記のようなスプライトシート(絵が並んでいるアニメーションさせるための画像)を用意します。画像の見た目は何でも可。

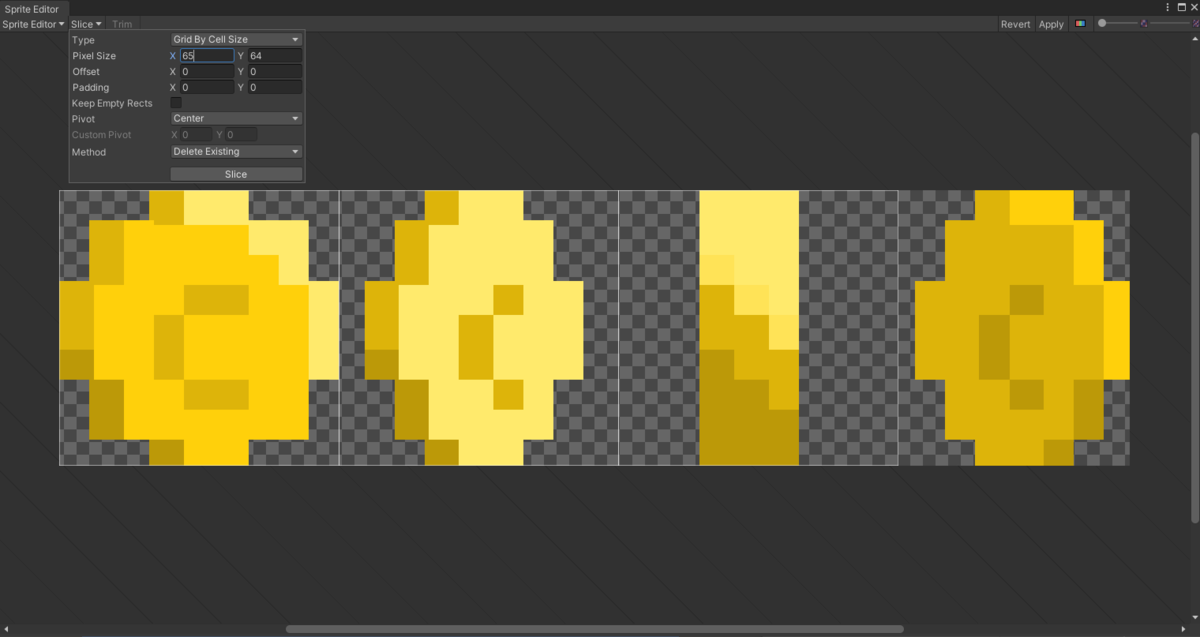
そしてProjectに入っている上記の画像をクリックしてInspectorに画像の情報を表示させます。そしてInspectorのSprite ModeをMultipleにしてSprite Editorをクリックします。

そうしたら下記のような画面になると思いますので、左上のSliceをクリックし、TypeのAutomaticallyをGrid By cell Sizeにします。

そして、PixelSizeのXとYに絵一枚分のサイズの値を入力します。今回の場合はコイン一枚の画像サイズが32x32なのでXに65、Yに64と入力します。

↑白い線が入りスライスされたことがわかる。
スライス出来たら右上のApplyをクリックします。

そうしたらスライスした画像の一枚をHierarchyにドラッグ&ドロップします。

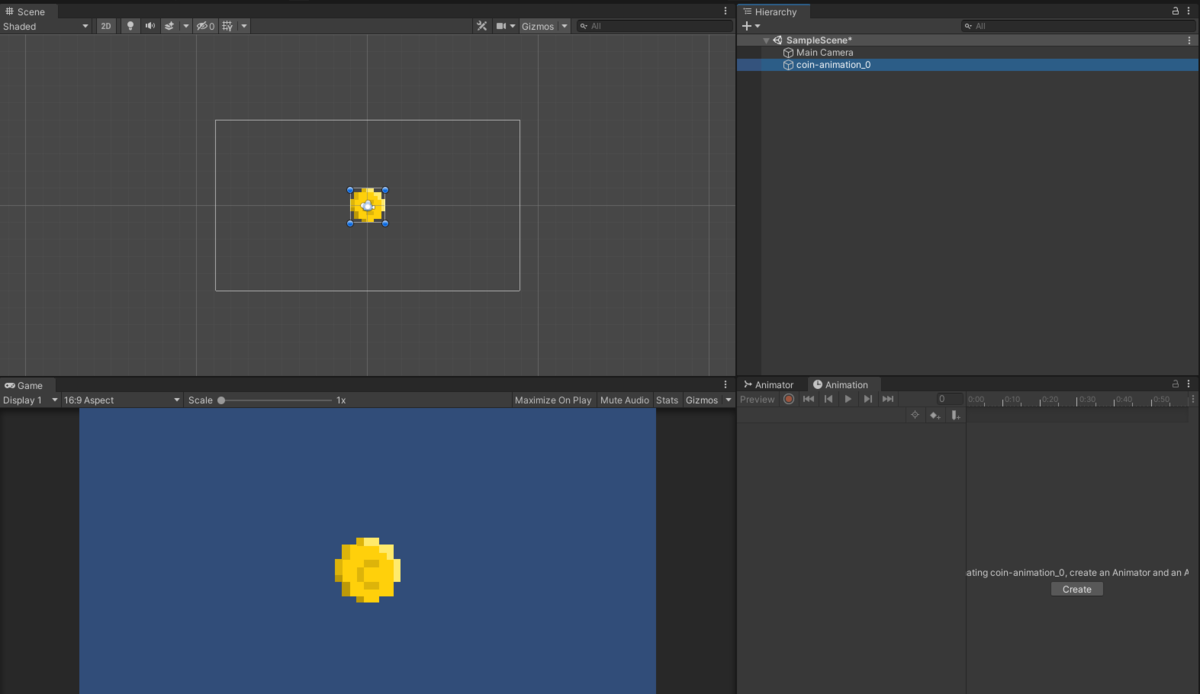
次にHierarchyにドラッグ&ドロップした画像をクリックします。そうすると、AnimationウィンドウにCreateというのが出てくるのでCreateをクリックします。Animationウィンドウがない場合は、上にあるWindowからAnimationをクリックすると出てきます。


Createをクリックするとウィンドウが開くので好きな名前を入力し、Enterを押しましょう。そうすると下記のような画面になったかと思います。

ここに先ほどスライスした画像を全て選んでドラッグ&ドロップで持ってきます。
持ってくると下記のようになります。

もしアニメーションの再生スピードを調整したい場合は、青いひし形のマークが並んでいる右側にある青いバーを長押ししながら右や左に動かしてみると全体的な間隔が広がります。こうすることで再生スピードを調整することが可能です。

これで画面上部にある再生ボタンをおしてしっかりアニメーションが再生されるか確認しましょう。

これでアニメーションの再生は完了です。次回はアニメーションをアニメーターで管理し、スクリプトで制御する方法を書きたいと思います。
それではさようなら。
Unity初心者向け講座 ~SEを一括管理しよう編~

どうもこんばんは。もつです。
今回は便利なスクリプト編 ~SE一括管理の方法~ということで、
UnityでSEを一括管理する方法を記述しようと思います。
これがあればキャラ一人一人に設定しなくても大丈夫になるので
SE管理がとても楽になります。
書いてる私もそこまでUnityが得意なわけではないので温かい目で見てください。
スクリプトは下記に。
1:static public SE instance;
2:public AudioSource ???;
3: private void Awake()
{
if(instance == null)
{
instance = this;
DontDestroyOnLoad(gameObject);
}
else
{
Destroy(gameObject);
}
}
4:AudioSourceのみインスペクターに追加
5:SE.instance.???.Play();
1~4のスクリプトを空のオブジェクトに入れて使用してください。
5行目のスクリプトは流したい部分のスクリプトに書いてください。
???にはRun、IdleなどのつけたいSEの名前を入れてください。
void update()
{
if(Input.GetKeyDown(KeyCode.A))
{
SE.instance.???.Play();
}
}
という風な感じで。
それでは今日はこの辺でさいなら。
最近シュタインズゲートにはまってますw
かぐや様とゲームの関連性
こんばんは。本日2回目の更新です。
私最近久しぶりに恋愛アニメを見まして、
そのアニメというのも
「かぐや様は告らせたい」というアニメなのですが、このアニメが非常に面白い!
何が面白いのかというと「恋愛アニメを観ているのにバトルアニメを観ているような興奮」を味わえるのです!
あまりにも面白くて一気見してしまいました。
物語のあらすじとしては、
名門私立高校、秀知院学園の生徒会室。頭脳明晰な生徒会会長・白銀御行と文武両道で大財閥令嬢の副会長・四宮かぐやは、実は互いに惹かれ合っていたが、高すぎるプライドが邪魔をして告白できないまま、いつしか自分から告白したら負けという歪んだ思い込みに囚われてしまっていた。そんな2人は、なんとかして相手に告白させようと、超高度な恋愛頭脳戦を繰り広げていく。
という今まで存在していなかった、なんとも珍しい物語となっています。
とても人気なアニメなだけはありますね!
これはどんな物でも一緒だと思っています。
ゲームでもグッズでもなんでもです。
ゲームの場合新しいコンセプトやアイデア、機能が備わっているゲームの場合よく売れる傾向にあります。
私もプランナーを目指す人間なのでかぐや様のようなまだ見ぬ新しいコンセプトなどを探していこうと思います。
今回はこれぐらいで。
始まりのブログ

初めまして!もつ鍋です!
何を書こうか迷いますが、今回は私の名前の由来について書こうと思います。
ん?聞きたくない?まぁそう言わずに聞いてくださいよ。初めての記事で何を書こうか迷った末の記事なんですから。いいですか?
私の名前の由来は...
もつ鍋が好きだからです。
…え?それだけって?そうです、それだけです。
それだけじゃダメですかね?
いや、ダメじゃないはず。名前なんて誰がどう決めてもいいのだから。
まぁ、取り敢えず話を戻すと、私は名前の通りもつ鍋が大好きです。
MotunabeLoveていうぐらいですからね。そんな感じで、
これからもいろいろ書いていくと思いますのでよろしくお願いいたします。
あと、アイコンを見てもらえるとわかる通り、ドット絵を描くのが好きなので
ゲームで使えるようなイラストを上げるかもしれません。よろしくお願いいたします。
以上で初めての記事を終わります。ありがとうございました。